ヒートマップとは?メリットや注意点、活用方法などをわかりやすく解説
PV数やCVRなどWebサイトやアプリの成果を改善するためには、ユーザーの行動を正しく理解することが重要です。しかし、Googleアナリティクスのようなアクセス解析ツールの数値データだけでは、「どこが見られているのか」「どのボタンがクリックされているのか」といった具体的な行動まではわかりません。
今回ご紹介するヒートマップを活用すれば、ユーザー行動を可視化し、アクセス解析ツールの数値データ以外の分析が可能です。ヒートマップは、ユーザーの視線やクリック、スクロールの動きを色で可視化するツールで、ユーザー行動を直感的に分析できるのが特徴です。
本記事では、ヒートマップの基本的な仕組みやメリット、導入時の注意点、具体的な活用方法についてわかりやすく解説します。アクセス解析を強化したい方は、ぜひ参考にしてください。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。ヒートマップ活用や施策の効果検証などにお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
ヒートマップ解析を初めて導入する方必見!ヒートマップの概要や種類、解析方法を詳細解説した資料を用意しました。ダウンロードは無料です。⇒ 解説資料のダウンロードはこちら
ヒートマップとは?

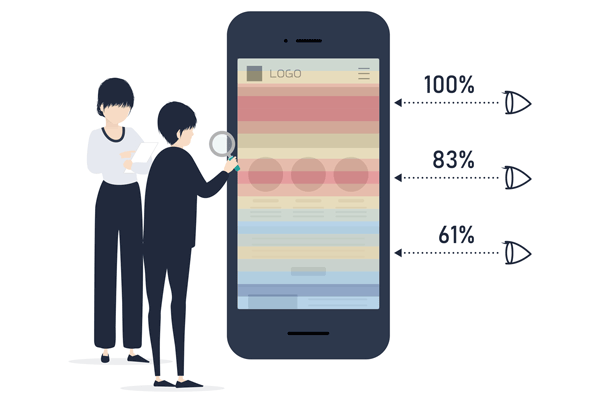
ヒートマップとは、Webサイトやアプリでのユーザーの行動を色で分けてあらわす図のことです。
たとえば、Webサイトでどの部分がよく見られているか、どの部分がよくクリックされているかなどを色分けして判断できます。一般的にデータの多い部分を赤やオレンジなどの暖色系で表示し、少ない部分は青や緑の寒色系であらわします。
スクロールヒートマップを活用すると、ユーザーがどの位置で離脱しているかを把握でき、重要な情報の配置を見直すことが可能です。
クリックヒートマップを使えば、ボタンやリンクが適切に機能しているかを確認し、デザインや配置の改善につなげられます。さらに、マウスムーブヒートマップでは、ユーザーの視線の動きを推測でき、コンテンツの最適な配置を検討する際に役立つでしょう。
ヒートマップはデータを直感的に理解できる便利なツールで、Webサイトの分析だけでなく、スポーツ選手の動きや店舗の顧客行動の分析など、さまざまな場面で活用されています。
ヒートマップを導入するメリット4つ

ヒートマップを導入するメリットは、以下の4つです。
- ユーザー行動を可視化できる
- データにもとづく意思決定ができる
- コンバージョン率の向上につながる
- 無料のヒートマップツールならコストをかけず分析できる
それぞれ具体的な内容を解説するので、ヒートマップ導入を検討する際の参考にしてください。
1.ユーザー行動を可視化できる
ヒートマップを使うと、サイトに訪れた人が「どこをクリックしたか」「どこまでスクロールしたか」「マウスや指をどのように動かしたか」を色で判断可能です。
たとえば、クリックヒートマップは、多くクリックされた部分は赤やオレンジの暖色で表示され、クリックが少ない部分は青や緑などの寒色で表示されます。
スクロールヒートマップは、ページのどこで多くの人が離脱したかわかるため、ユーザーが興味ない部分の改善に役立ちます。
ムーブメントヒートマップは、ユーザーが注目している可能性が高い部分がわかるため、商品購入や申し込みなどのCTAの配置改善に活かせるでしょう。
2.データにもとづく意思決定ができる
Webサイトを改善する際は、客観的なデータにもとづいた改善策の提案が大切です。ヒートマップを活用すれば、可視化されたユーザー行動という客観的なデータを確認した上で意思決定ができます。
たとえば「CTAボタンの色は赤がいいだろう」と思っても、ヒートマップのデータ上で、まったくクリックされていない場合は、CTAボタンの色やテキストを変更すべきか検討する必要があります。
データにもとづいた意思決定により調整を繰り返すことで、多くの人にとって使いやすく快適なWebサイトの作成が可能です。
3.コンバージョン率の向上につながる
コンバージョン率とは、商品の購入やサービスの申し込みなど、Webサイトの目的が達成される割合のことです。
ヒートマップを活用すれば、コンバージョンにつながるまでのユーザーの行動を可視化し、改善のポイントを特定できるため、より具体的な改善策を提案できます。
たとえば、商品購入ボタンの近くで多くの人が離脱している場合、「ボタンが見えにくい」「支払い方法がわかりにくい」などの問題が考えられます。ヒートマップを導入することで、コンバージョン率の向上につなげられるでしょう。
コンバージョン率については、以下の記事で詳しく解説しているので参考にしてください。

4.無料のヒートマップツールならコストをかけず分析できる
ヒートマップを導入する際、費用面で不安を感じる方もいるでしょう。ヒートマップは、基本的な機能のみであれば、無料で利用できるツールもあります。
とくに個人ブログや小規模サイトでは、無料ツールでも十分に分析可能なため、費用負担を抑えた効果的な分析ができます。
また、初めてヒートマップを使う際は、まず無料ツールで気軽に機能を試して、より高度な機能が必要になった場合に有料ツールに切り替えるのもいいでしょう。
無料のヒートマップツールに関しては、以下の記事で紹介しているため、合わせてご覧ください。

ヒートマップを導入する際の注意点

ヒートマップを導入する際は、以下の点に注意することが重要です。
- ヒートマップだけで改善策を判断しない
- ユーザーの行動心理は分けて考える
- 必要な機能を考慮しツールを選ぶ
それぞれ詳しい内容を確認しましょう。
ヒートマップだけで改善策を判断しない
ヒートマップはユーザーの行動を可視化できる便利なツールですが、ヒートマップのデータだけでは十分な改善策を決められません。
たとえば、ボタンのクリック率が悪い場合、ボタンのデザインを変更しても、ユーザーはそもそもボタンの機能を求めていないといったことも考えられます。
誤った判断を防ぐためにも、GoogleアナリティクスやABテストツールなどを活用しながら、多角的な視点で分析することが重要です。
ヒートマップはあくまで参考データの一つとして活用し、そのほかの情報と組み合わせながら、最適な改善策を見つけましょう。
GoogleアナリティクスやABテストツールなどを用いたコンテンツ分析については、以下の記事を参考にしてください。

ユーザーの行動心理は分けて考える
ヒートマップは、「どの部分がよく見られているか」「どこがよくクリックされているか」などが一目でわかります。しかし、なぜその行動をしたのかまでは、ヒートマップでは判断できません。
たとえば、あるボタンがよくクリックされていたとしても、ボタンのデザインがいいからなのか、間違って押されたのかなどは不明です。
また、スクロールヒートマップを確認し、サイト下までスクロールしていないからといって、興味がないとは限りません。ページ上部だけでユーザーのニーズを解決できている可能性もあります。
ユーザー行動の背景を正しく理解するためには、アンケートやヒアリング、ABテストなど、他の方法と組み合わせて分析することが必要です。
必要な機能を考慮しツールを選ぶ
ヒートマップツールにはさまざまな種類があり、機能や使いやすさなどが異なります。そのため、自社サイトの目的に合ったツールを選ぶことが大切です。
たとえば、基本機能のみでユーザーの行動を簡易的に分析したい場合は、無料ツールで十分でしょう。一方、より高度な分析結果が必要な場合は、有料ツールを使う必要があります。
また、ECサイトなら「クリックヒートマップ」が重要ですが、ブログメディアやテキストメインの情報系コンテンツなら「スクロールヒートマップ」が役立ちます。必要なデータが分析できるツールを選ぶことで、より効果的な分析と改善が可能です。
ヒートマップの活用方法

ヒートマップは、Webサイト上のユーザー行動を視覚的に把握できる便利なツールですが、ただ導入するだけでは十分な効果は得られません。
正しく設定し適切にデータ分析することで、効果的にサイトの改善に活かせます。とくに、クリック率の改善や読まれないコンテンツの見直しなどに役立ちます。
ここでは、ヒートマップを効果的に活用するための導入手順と基本的な見方について詳しく解説するのでご覧ください。
ヒートマップの導入手順
ヒートマップを使うためには、適切なツールを導入する必要があります。基本的な導入手順は、以下のとおりです。
- ツールを選ぶ
- ツールの導入手順に従いサイトに設置する
- データが蓄積されるまで待つ
- ヒートマップを確認し分析する
- 改善策を考え実施する
ヒートマップを導入する際は、まずどのツールを選ぶか考えることが大切です。簡易的な分析のみする場合は、無料ツールでも十分でしょう。高度な分析や、サイト全体の運営に関するアドバイスなどを求める場合は、有料ツールがおすすめです。
ヒートマップはただ導入してユーザーの動きを把握するだけではなく、データをもとに課題を分析し、改善するためのPDCAを回し続けることが重要です。
ヒートマップツールの選び方については、「ヒートマップツール選び方ガイド」をぜひ活用してください。ヒートマップツールの機能や解消できる課題、選び方がわかります。
⇒ 解説資料のダウンロードはこちら
ヒートマップの見方
ヒートマップの見方は、どのツールも基本的に同じで、多くの人が注目したりクリックしたりしている部分は、赤やオレンジの暖色系で表示されます。一方、あまり注目されておらずクリック率も低い部分は、青や緑などの寒色系で表示されるのが一般的です。
以下の表に、各機能の特徴をまとめたので参考にしてください。
ヒートマップの機能の種類
| ヒートマップの機能の種類 | 特徴 |
|---|---|
| クリックヒートマップ | ・ユーザーがどこをクリックしたかを色で表示する ・ボタンやリンクのクリック率を分析できる ・人気のある部分が一目でわかる |
| スクロールヒートマップ | ・ユーザーがどこまでページをスクロールしたかを色で表示する ・長いページや記事の読了率を分析できる ・ユーザーの離脱部分がわかる |
| ムーブメントヒートマップ | ・ユーザーのマウスの動きを色で表示する ・どこに興味を持っているか分析できる ・クリックしなくても注目されている部分がわかる |
ヒートマップのデータを正しく読むことで、サイト改善のヒントを発見できます。それぞれの機能の特徴を把握し、効果的な改善策を見つけましょう。
ヒートマップを分析する際のポイント

ヒートマップを分析する際のポイントは、以下のとおりです。
- 分析するべき箇所を把握する
- 仮説検証し改善策を実施する
- 他のデータも参考にする
Webサイトの改善に重要なポイントなので、ぜひ参考にしてください。
分析するべき箇所を把握する
ヒートマップを活用する際は、サイト全体を漠然と見るのではなく、分析するべき箇所を把握した上でデータを確認することが重要です。
たとえば、コンバージョン率の向上を目的とした分析では、購入ボタンや申し込みボタンのクリック率に注目しましょう。
サイトの回遊率や維持率などの向上を目指す場合は、スクロールヒートマップでページのどこで離脱が多いかをチェックすることが有効です。
サイトの目的や課題を明確にし、ヒートマップのどのデータを重点的に見るべきか事前に決めておくことで、より効果的な改善につなげられます。
仮説検証し改善策を実施する
ヒートマップのデータを見て気づいた点は、必ず「なぜユーザーはその行動に至ったのか?」という仮説を立てることが大切です。たとえば、購入ボタンのクリック率が少ない場合、以下のような仮説を立てられます。
- ボタンの色が目立たない
- 文言が魅力的ではない
- ボタンの配置が適切でない
上記のような仮説を立てた上で、ボタンの色や文言を変更したり、配置を見直したりして、再びヒートマップのデータを確認しましょう。
ヒートマップを活用し、仮説→改善→検証というサイクルを繰り返すことで、サイトをより効果的に改善できるでしょう。
他のデータも参考にする
ヒートマップはユーザーの行動を直感的に理解できる便利なツールですが、すべての問題を解決できるわけではありません。そのため、他の分析ツールのデータと組み合わせることで、より効果的な改善策を見つけられます。
たとえば、Googleアナリティクスの滞在時間や離脱率を確認すれば、ヒートマップだけでは見えないユーザーの詳細な動きがわかります。
また、ABテストを活用すれば、異なるデザインやコンテンツの効果を比較し、どちらがより効果的なのかをデータにもとづいて検証可能です。
ヒートマップを他のデータと合わせて使うことで、サイト改善の精度が高まり、ユーザー体験の向上につなげられるでしょう。
ABテストの効果的な活用方法は、以下の記事を参考にしてください。

ヒートマップの活用事例

実際にヒートマップを導入し、成功した3つの事例を紹介します。
- CVRを250%向上しCPAを50%削減に成功した事例
- オウンドメディアのPV数が300%増加した事例
- お問い合わせフォームのCVRが500%増加した事例
各メディアの分析内容を、具体的な数値を用いて解説しているので、自社メディアの改善の参考にしてください。
CVRを250%向上しCPAを50%削減に成功した事例
株式会社キャンパスは、ミエルカヒートマップを導入しデータを分析した結果、料金プランの情報がユーザーにとって重要であることが判明しました。
そのため、まずは料金プランの表示内容を改善し、見やすいレイアウトに変更。具体的には、CTAボタンを目立つデザインに変更し、ページの上部に配置することでクリック率の向上につなげました。
また、ファーストビューでサービスのメリットを伝えることで、ユーザーが直感的に行動しやすい工夫も効果を発揮。
上記の取り組みにより、コンバージョン率が250%向上し、顧客獲得にかかるコストも50%削減することに成功しています。
参考:ミエルカヒートマップ
オウンドメディアのPV数が300%増加した事例
スマートキャンプ株式会社は、情報発信サイト「ボクシルマガジン」の閲覧数が伸び悩んでいたため、User Insightを活用し、どの部分が読まれているか、どこでユーザーが離脱しているかを分析しました。
分析の結果、重要な情報がユーザーに適切に届いていないことが判明。読まれていない部分は削除し、読者の興味に合わせた内容に再編成しました。
また、ヒートマップを記事ごとに活用し、検索順位の向上を目指したリライトにも活かしたことでサイト全体のパフォーマンスが向上。
ヒートマップの効果的な活用により、PV数が300%以上増加した、参考にしたい成功事例です。
参考:User Insight
お問い合わせフォームのCVRが500%増加した事例
パーソルキャリア株式会社は、転職情報サイト「doda」のお問い合わせフォームが、パソコンよりもスマートフォンのほうが圧倒的に低いという課題を抱えていました。
User Insightのデータを分析すると、入力開始前に離脱しているにもかかわらず、滞在時間は1分程度と長いため、ファーストビューでの離脱が多いことが判明。
具体的な改善策として、ファーストビューの文字数削減やキーボードの最適化、デザインの見直しなど実施しました。さらに、お問い合わせしやすいよう、ページのファーストビューに電話ボタンを配置。
上記の取り組みにより、問い合わせフォームのコンバージョン率は、およそ500%向上することに成功しました。
参考:User Insight
ヒートマップに関するよくある質問

ここでは、以下2つのヒートマップに関するよくある質問に回答します。
- ヒートマップの欠点は何ですか?
- ヒートマップはどのようなサイトで導入すべきですか?
それぞれの詳しい回答を見ていきましょう。
ヒートマップの欠点は何ですか?
ヒートマップはユーザー行動の可視化により、さまざまな課題や強みを見つけられるメリットがある反面、なぜその行動に至ったのかというユーザーの心理状態まではわかりません。
たとえば、あるボタンのクリック率が低くても、ユーザーが興味を持たなかったのか、ボタンが見えにくかったのかは、ヒートマップだけでは判断できません。
また、ヒートマップによる正確な分析は、一定のデータ量が必要です。とくに、アクセス数が少ないサイトでは、データが偏ることがあるため、長期間の計測が求められます。
また、GoogleアナリティクスやABテストなど、他の分析手法と組み合わせることで、より効果的な改善策を見つけられるでしょう。
ヒートマップはどのようなサイトで導入すべきですか?
ヒートマップは、ユーザー行動のデータをもとに改善策を見つけたいサイトに適しています。たとえば、商品の販売を目的としたECサイトでは、コンバージョン率の向上による売上増加を目指した改善に役立ちます。
企業のコーポレートサイトでは、ユーザーがどのようなコンテンツに関心を持っているか把握することで、より魅力的なサイトデザインや構成の変更に活かせるでしょう。
また、ランディングページではユーザーがどの部分で反応し、どこで離脱しているのかを分析することで、ページの構成やCTAの改善につなげられます。
ヒートマップを活用することで、サイトの課題を可視化できるため、ユーザー体験を向上させる効果的な改善策の発見が可能です。
ヒートマップを活用しWebサイトを改善させよう!

ヒートマップは、Webサイト上のユーザー行動をさまざまな色であらわすことで、サイトの課題や強みを分析できます。
ただし、ヒートマップだけでは十分な分析が難しいため、さまざまな分析ツールを活用することが大切です。
本記事で紹介しているヒートマップを導入する際の注意点や成功事例などを参考に、自社のサイト改善のヒントを見つけましょう。
ヒートマップはユーザー行動を可視化できる便利なツールで、効果的な解析方法を理解することが重要です。以下のお役立ち資料も合わせてご覧いただき、自社のメディア改善に活かしてください。