【GA4】Google Analytics デモアカウントを触ってみよう!追加方法を画像付きで解説
Google Analytics4にデモアカウントがあることはご存じでしょうか?
Googleのアカウントがあれば誰でも簡単にGA4を触ることができます。
デモアカウントはGoogleが運営しているECサイトおよびゲームアプリのデータが使用されており、実際のデータをもとに各種指標を確認することができます。
また、UA(ユニバーサルアナリティクス・旧GA)とGA4それぞれのプロパティが用意されており、UAとGA4の比較をすることも可能です。
必要なもの:Googleアカウント
デモアカウント追加の手順
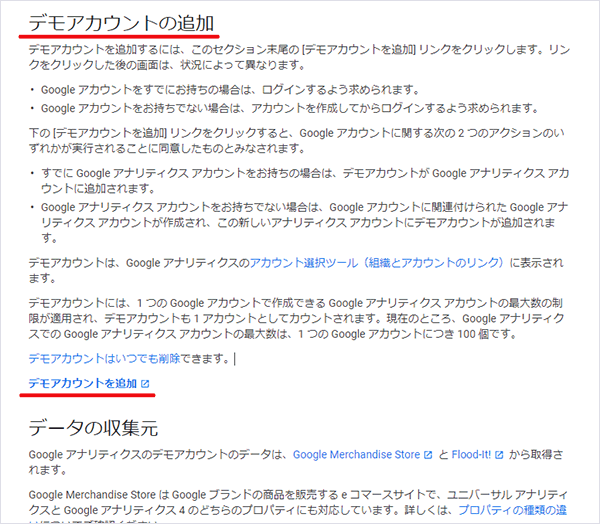
Google公式アナリティクスヘルプの「デモアカウント」のページを開く
アナリティクスヘルプ デモアカウント
https://support.google.com/analytics/answer/6367342
※外部ページに遷移します「デモアカウントを追加」をクリックする

UAとGA4のプロパティの切り替え
デモアカウント追加後、おそらくデフォルトの画面はUAのプロパティが選択されていると思います。GA4のプロパティに切り替える方法は以下の通りです。
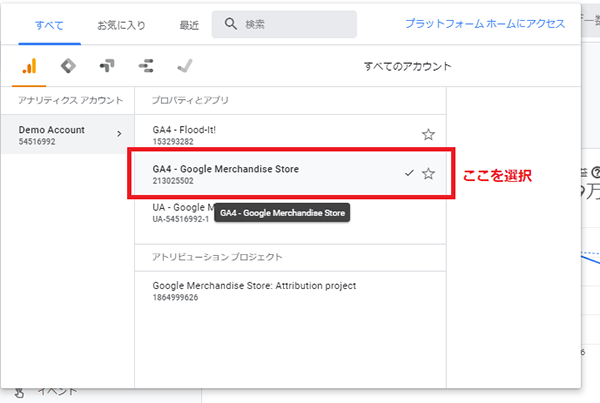
画面左上の「すべてのアカウント~Master View」と記載されている部分をクリック
GA4 – Google Merchandise Storeと記載のあるプロパティを選択
※GA4 – Flood-it!はGoogleが運営するゲームアプリのプロパティです。WEBサイトのデモを見たい場合は、「Google Merchandise Store」、アプリの場合は「Flood-it!」を選択するのがよいでしょう。

デモアカウントの特徴
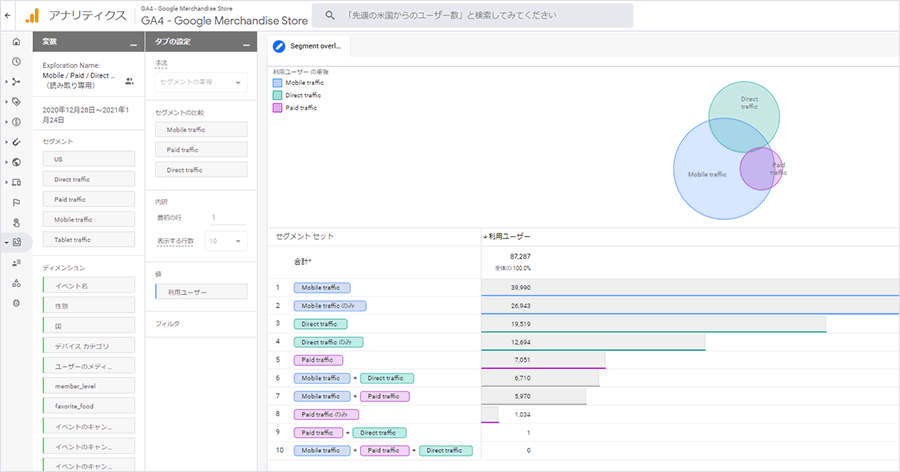
デモアカウントでは一部の機能が操作できないように制限されていますが、殆ど全ての指標を確認できる他、分析ハブでは一部のテンプレートが既に用意されており、またユーザー自身でも作成することができます。
クロスデバイスでの利用ユーザーの重複を調べるレポートなど幾つか用意されています。

管理サイトで導入する前にまずはデモアカウントを操作しどのような機能があるのか確認するのもよいでしょう。
以上、GA4のデモアカウント追加方法でした。





