CTAとは?クリック率が向上するボタンデザインや文言を紹介
CTAの最適化は、Webサイトやアプリにおける登録者の増加や商品の売上向上など、さまざまな効果をもたらします。
CTAとは、申し込みや購入につながるような、ユーザーに具体的な行動を促すボタンやリンクのことです。
ただ、ボタンやリンクを設置するだけでは期待する効果は見込めません。デザインや文言を工夫することで、CTR(クリック率)を大きく向上させることが可能です。
本記事では、CTAの基本的な役割を解説し、効果的なボタンデザインや文言のポイントを紹介しています。また、ABテストを活用したCTAを最適化する方法も解説します。適切なCTAを作成し、CVR(成約率)向上につなげましょう。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。LPOやABテストの実施や施策の効果検証などにお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
CRO(コンバージョン率最適化)とは?ランディングページやCTAの最適化、エントリーフォームの改善施策をご紹介。ダウンロードは無料です。⇒ 解説資料のダウンロードはこちら
CTAの基礎知識

Webサイトやアプリを使っていると「今すぐ購入」や「無料体験を申し込む」などのボタンやクリックできる文章を見かけることがあります。
上記のようなボタンや文章は、すべて「CTA」と呼ばれ、ユーザーに次の行動を促すために欠かせない重要な要素です。
ここでは、CTAの基本的な意味や役割、重要性について詳しく見ていきましょう。
CTAとは?
CTAとは、Call To Actionの頭文字で、日本語にすると「行動喚起」という意味です。
CTAの目的は、Webサイトやアプリ上の商品リンクや広告などを見た人に、次に何をすればいいのかを伝えることです。
たとえば、以下のようなボタンやリンクがCTAにあたります。
- 「今すぐ購入する」
- 「資料をダウンロードする」
- 「無料体験を申し込む」
上記の文章はすべて主語が読者であり、見た人が迷わずに行動を起こしやすくするのが狙いです。
一方で、CTAがないとユーザーは何をすればいいのかわからず、サイトを離れてしまう可能性が高くなります。そのため、Webサイトやアプリで成果を出すためには適切なCTAを設置することが重要です。
CTAボタンの役割
CTAボタンは、ユーザーに具体的な行動を促すためのボタンです。たとえば、オンラインショップで見かける「カートに入れる」ボタンや、SNS上にある「フォローする」ボタンなどです。
CTAボタンがあることで、ユーザーは次のアクションを直感的に理解しやすくなり、Webサイトやアプリの運営者が求める成果につながりやすくなります。
また、CTAボタンのデザインや色、配置によって、ユーザーの行動が大きく変わることもあります。もっともわかりやすい例は「今すぐ申し込む」のボタンを目立つ色に変えて、CTAボタンを強調する施策です。
CTAボタンは単なる装飾ではなく、ユーザーの行動を導く重要な役割を持っています。
CTAボタンが重要な理由
CTAボタンが重要な理由は、CTAボタンを設置することでユーザーの行動をスムーズにし、成果につながりやすくなるためです。
たとえば、オンラインショップに「購入する」ボタンがなければ、ユーザーはどのように買えばいいのかわからず、サイトを離れてしまうかもしれません。
CTAボタンが適切に配置されていると、ユーザーは迷わず行動できるため、企業の売上やサービス利用率などが向上する効果も期待できます。
CTAボタンのデザインやメッセージを工夫することで、クリック率を高めることも可能です。たとえば「無料体験に申し込む」よりも「今すぐ無料体験に申し込む!」のほうが、緊急性を感じさせ、ユーザーが行動しやすくなります。
CTAボタンはWebサイトやアプリの成功に大きく関わるため、非常に重要な要素です。
CTAボタンを最適化するためのポイント7選

CTAボタンを最適化するためのポイントは、以下の7つです。
- 具体的な行動を促す文言にする
- 目立つデザインにする
- 適した場所に複数配置する
- サイズと形状を工夫する
- 緊急性や限定性で訴求する
- 写真やイラストを活用する
- ABテストを実施する
CTAボタンを最適化することで、メディアの成果を改善させることにつながります。ぜひここで紹介するポイントを参考に、組織で活用してください。
1.具体的な行動を促す文言にする
CTAボタンのテキストは「クリックする」「送信する」などの曖昧な表現ではなく、具体的な行動を促す文言やメリットなどを含めると効果的です。たとえば、以下のように言い換えるといいでしょう。
CTAボタンの効果的な文言の言い換え例
| 通常の文言 | 効果的な文言 |
|---|---|
| クリックする | 今すぐ申し込む |
| 送信する | 無料体験に申し込む |
| ダウンロードする | 無料特典をダウンロードする |
| 情報を確認する | 限定情報をチェックする |
| セール情報を見る | 最大70%オフのセール情報を見る |
緊急性やメリット、具体的な数字を用いることで、ユーザーが行動したくなるような工夫をすることが重要です。
シンプルかつ明確な文言を心がけ、迷わず行動できるようなCTAボタンにしましょう。
2.目立つデザインにする
CTAボタンは、ページ内でユーザーに気づかれるよう目立つデザインにすることが重要です。サイト全体のカラーと調和させつつ、視認性の高い色を選びましょう。
たとえば、青系のサイト色ならオレンジや赤などを使い目立たせることで、ユーザーの目を引きやすくなります。
また、フォントサイズを適切に調整し、クリックしやすい大きさにすることも大切です。ボタンの周囲に余白を設けることで、視認性を高めるのも効果的でしょう。
アニメーションを追加しボタンに動きをつけることで視認性も高まり、クリック率の向上が期待できます。
3.適した場所に複数配置する
CTAボタンは、ページ内で適切な場所に配置して複数回表示させることが重要です。ユーザーが自然に目にする位置に設置することで、行動を促しやすくなります。
たとえば、サイトのファーストビューに1つ目、ページの途中に2つ目、ページの最後に3つ目といった具合です。複数配置して、ユーザーの目に触れやすくしましょう。
ただし、多ければいいというわけでなく、過剰に配置すると逆効果のため、ユーザーの動線を考慮しながら適切なバランスを保ちましょう。
4.サイズと形状を工夫する
CTAボタンのサイズと形状は、クリックのしやすさや視認性に大きく影響します。小さすぎると見落とされやすく、大きすぎるとデザインのバランスが崩れるため、適切なサイズを選ぶことが重要です。
一般的に、ボタンのサイズは、横幅がページの3分の1から半分程度、高さは横幅の半分から3分の2程度が目安です。サイトのデザインやページの内容によって、バランスを考慮しましょう。
形状については、四角形の角を丸めることで、やわらかく親しみやすい印象を与えられます。また、影やグラデーションを加えることで、立体感を持たせるのも効果的です。
サイズや形状を考える際は、PCだけでなくスマホでも適切に表示されるか確認することが大切です。
5.緊急性や限定性で訴求する
CTAボタンに「今だけ」「残りわずか」「期間限定」など緊急性や限定性を表す文言を加えることで、ユーザーの行動を促しやすくなります。
人間は「機会を逃したくない」という心理が働くため、緊急性や限定性を強調することで、クリック率の向上が期待できます。
具体的には「本日限定50%オフ」「先着100名様限定」「月末までの特別価格」といった具体的な期間や条件を示すことで、ユーザーの意思決定を加速させることが可能です。
ただし、過度な誇張や不自然な煽り文句は信頼を損なう可能性があるため、適度なバランスを意識することが大切です。
6.写真やイラストを活用する
CTAボタンをより目立たせ、視認性を高めるために、写真やイラストを活用するのも効果的な施策です。たとえば「無料ダウンロード」のCTAボタンの横に、ダウンロードすると得られるサービス画像を配置することで、メリットを直感的に伝えられます。
また、人物の視線をボタンに向けた写真を使用すると、ユーザーの目線誘導を促し、クリック率を高める効果があります。
イラストを活用する場合は、指を差し伸べるアイコンや矢印など、ユーザーの行動をサポートするビジュアル要素を取り入れると、より効果的にCTAボタンへと誘導できるでしょう。
7.ABテストを実施する
CTAボタンの最適なデザインや文言を見つけるためには、ABテストの実施が効果的です。ABテストとは異なる色や文言、サイズや配置などのパターンを用意し、ユーザーの反応を比較することで、もっとも効果的なCTAボタンを特定する分析法です。
たとえば、CTAボタンを赤と青それぞれの色でテストを行い、どちらがクリック率が上昇するか分析します。
テストの結果を参考に、継続的に改善を行うことで、コンバージョン率の向上につなげることが可能です。ABテストを定期的に行い、データに基づいた最適化を心がけましょう。
ABテストの効果的な方法は、以下の記事を参考にしてください。

CTAボタンの成功事例3選

CTAボタンの成功事例について、以下3つの企業が実践した取り組みを見ていきましょう。
- Amazon
- Airbnb
- Domino’s Pizza
実際の成功事例を知ることで、自社の改善策のヒントになるかもしれません。それぞれ具体的な内容を解説するので、ぜひ参考にしてください。
1.Amazon

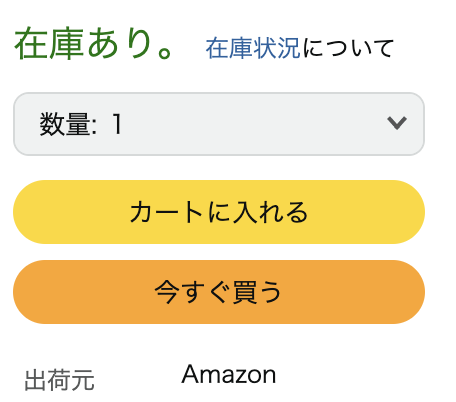
Amazonは、ユーザーの購買行動を促しスムーズにするため「今すぐ買う(Buy Now)」のボタンを採用しているのが特徴です。上記のCTAボタンは、ワンクリックで即座に購入できる仕組みとなっており、リピーターの利便性を向上させています。
また「カートに入れる」ボタンとの併用により、購入を検討するユーザーがサイトから離れないよう工夫されているのもAmazonの代表的な施策です。
デザイン面では、視認性の高い黄色やオレンジのボタンを使用し、ユーザーの視線を引きつけています。
さらに、スマホ画面のボタンサイズは、画面の横幅と同じ長さでタップしやすい設計です。AmazonのCTAボタン最適化は、シンプルでありながらコンバージョン率を向上させ、売上の最大化につながっています。
2.Airbnb

AirbnbのCTAボタンは、ユーザーが迷うことなく予約を進められるように設計されています。とくに「予約ボタン」は、シンプルでわかりやすい文言ですが、次のアクションを直感的に理解できるようになっています。
デザイン面では、サイトのロゴと同じ視認性の高い赤色を採用し、ページ内でCTAが際立つように工夫されているのが特徴です。
また、ボタンの配置も適切で、宿泊施設の詳細ページと同時に詳しい料金が表示されるエリアに配置されているため、ユーザーが予約しやすくなっています。
スマホの場合は、料金の詳細と予約ボタンが画面下部に固定され、ユーザーが申し込みボタンを探す手間を省いているのも魅力的です。Airbnbはユーザーの利便性を考慮した施策により、予約率の向上に成功しています。
3.Domino’s Pizza

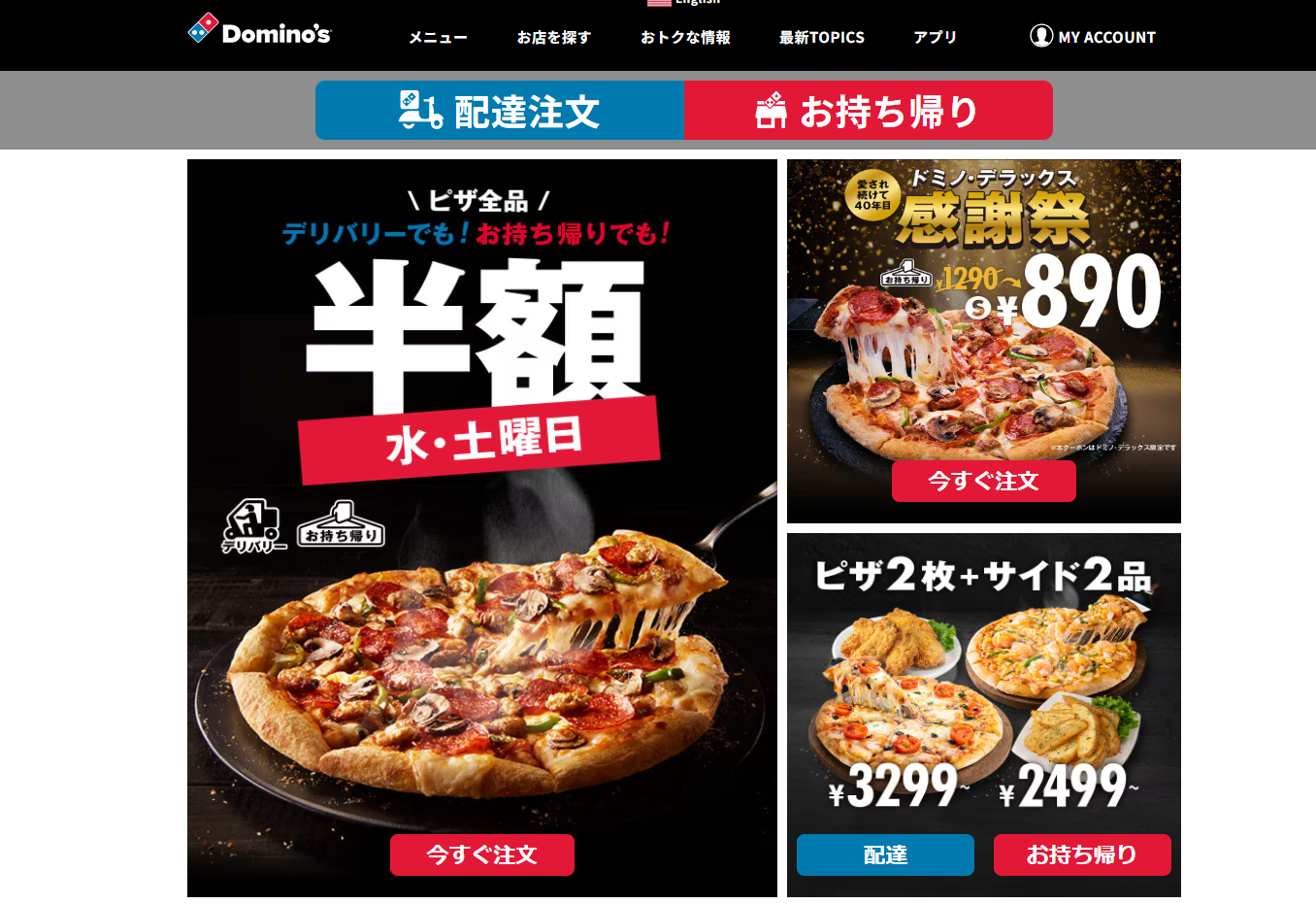
Domino’s Pizzaは、CTAボタンを最適化することで注文プロセスを劇的に簡略化することに成功しました。
具体的には「配達注文」と「お持ち帰り」のCTAボタンを、企業カラーである青と赤で表示し、ユーザーが迷わず注文できるよう工夫されています。
CTAボタンが画面上部に固定される形で、ユーザーが購入したいときにすぐ注文できるような配置になっているのも特徴的です。
CTAの最適化により、Domino’s Pizzaはスピーディーな注文体験を提供し、ユーザーのリピート率向上と売上の拡大につなげています。
CTAを最適化するためのABテスト活用法

ここでは、実際にCTAを最適化するためのABテスト活用法を紹介します。
- 文言を変更する
- ボタンの色を変更する
- ボタンの配置を変更する
ABテストツールの選び方ガイドと合わせて内容をご覧いただき、自社のCTA改善に活かしてください。⇒ 解説資料のダウンロードはこちら
文言を変更する
CTAボタンの文言は、ユーザーの行動を左右する重要な要素です。ABテストを活用して異なるフレーズを試すことで、もっとも効果的な表現を見つけましょう。
たとえば「今すぐ登録」と「無料で試す」では、ユーザーに与える印象が異なります。前者は即時のアクションを促し、後者はリスクのない体験を強調しています。
また「購入する」よりも「特別価格で購入する」のほうが、より魅力的に映る場合もあるでしょう。
適切な文言を選ぶことで、クリック率やコンバージョン率が向上するため、ABテストで複数のバリエーションを試し、データに基づいて最適なCTAを見つけましょう。
ボタンの色を変更する
CTAボタンの色は、ユーザーの視線を引きつける上で非常に重要な要素です。ABテストを活用し、異なるカラーバリエーションを試すことで、もっともクリック率が高い色を特定できます。
一般的に赤やオレンジは行動を促す色とされ、青や緑は信頼感を与える色として知られています。しかし、最適な色はサイトのデザインやターゲットユーザーによって異なるため、すべてのサイトで必ず成果につながる色は存在しません。
事例で紹介したAmazonの黄色い「カートに追加」ボタンや、Airbnbの赤い「予約」ボタンは、それぞれのブランド戦略に基づいたものです。
視認性とブランドの調和を考えながら、ABテストで最適な色を見つけましょう。
ボタンの配置を変更する
CTAボタンの配置は、ユーザーの行動に大きな影響を与えます。ABテストを活用し、ボタンの位置を変更しながら、どの配置がもっとも効果的であるか分析しましょう。
たとえば、サイトに訪れたユーザーが最初に見るファーストビューにボタンを配置することで、より多くのユーザーにアクションを促すことが可能です。
長文コンテンツの場合は、記事の途中や最後にボタンを配置することで、ユーザーが自然な流れでクリックしやすくなるでしょう。
さらに、モバイルサイトやアプリでは、画面の上部や下部に固定表示することで、利便性を高めることが可能です。最適な配置を見つけることで、コンバージョン率の向上につながります。
CTAに関するよくある質問

CTAに関するよくある質問は、以下の3つです。
- CTAを設置するメリットは何ですか?
- CTAを改善するための具体的な分析方法は何ですか?
- CTAボタンは何色がいいですか?
それぞれ詳しい回答を見ていきましょう。
CTAを設置するメリットは何ですか?
CTAを設置する最大のメリットは、ユーザーに明確な行動を促し、コンバージョン率を向上させることです。AmazonのようなECサイトでは、「今すぐ購入」ボタンを設置することで、ユーザーがスムーズに購入手続きを進められるようになります。
また、CTAが適切に配置されているとユーザーの離脱を防ぎ、サイトの回遊率も向上することで、SEOにもよい効果をもたらします。
分析ツールを活用し、CTAのクリック数やコンバージョン率を分析することで、ユーザーの行動パターンを把握し、より効果的なマーケティング施策を立案することも可能です。
適切なCTAの活用は、売上やリード獲得に直結するため、Webサイトや広告において欠かせない要素となります。
コンバージョン率の改善については、以下の記事でも紹介しているので合わせてご覧ください。

CTAを改善するための具体的な分析方法は何ですか?
CTAを改善するためには、データを活用した分析が欠かせません。たとえば、Googleアナリティクスやヒートマップツールを活用すれば、CTAのクリック率やユーザーの動線を可視化できます。
クリック率が低いとわかった場合は、ボタンの位置や文言を変更することで改善できる可能性があります。
合わせてABテストを実施し、異なるデザインや文言のCTAを比較することで、自サイトにもっとも効果的なCTAのデザインや配置を見つけられるかもしれません。
CATを分析する中で、そのほかの改善策が浮かぶこともあるため、サイトの成果向上のためには継続的な分析が重要です。
CTAボタンは何色がいいですか?
CTAボタンの最適な色は、サイトのデザインやターゲットユーザーによって異なりますが、基本的には背景色とコントラストが強く、視認性の高い色がおすすめです。
たとえば、赤やオレンジは行動を促す色とされているため、成功事例でも紹介したAmazonやAirbnbもCTAボタンに採用しています。
一方で、青や緑は信頼感や安心感を与えるため、金融機関や医療系のサイトでよく使われています。
自サイトに最適な色を見つけるためには、ABテストでユーザーの反応を検証し、データに基づいた選択をすることが重要です。
CTAボタンを最適化しクリック率を向上させよう!

CTAボタンを改善することで、クリック率の向上が期待できます。具体的な改善策として、文言やボタン色の変更、配置場所やサイズの変更などが挙げられます。
また、ABテストも合わせて活用することで、より効果的な改善策がわかります。
本記事で紹介しているCTAを最適化するABテストの活用法や、AmazonやAirbnbなどの企業が実践した成功事例を参考に、自社のCTA改善のヒントを見つけましょう。
CTAの改善目的はコンバージョン率を増加させ、メディアの成果を伸ばすことです。以下のお役立ち資料も合わせてご覧いただき、集客や売上等の向上に活かしてください。