直帰率とは?離脱率との違いや高い原因、改善方法を解説
直帰率(Bounce Rate)は、Webサイトのパフォーマンスを評価する上で重要な指標の一つです。ユーザーがサイトを訪れた際、最初のページのみを閲覧して離脱する割合を示しており、サイトの設計やコンテンツの魅力を判断するための参考になります。
本記事では、直帰率の計算方法や離脱率との違いを詳しく解説するとともに、直帰率を改善するための具体的な施策を紹介します。ユーザーのサイト内での行動を深く理解し、適切な対策を講じることで、より良いユーザー体験の提供とコンバージョン向上につなげることができます。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。GA4の設定にお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
直帰率・離脱率改善に役立つ46のアクションリスト。ファーストビューの最適化、入力フォームの改善、ナビゲーションの強化など網羅的に解説しています。ダウンロードは無料です。
⇒ お役立ち資料のダウンロードはこちら
直帰率とは?

直帰率(Bounce Rate)とは、ある訪問者がWebサイトを訪れた際に最初の1ページだけ閲覧して他のページに移動せず離脱した割合を示す指標です。
例えば100人がサイトに訪れて、そのうち75人が最初のページだけ見て離脱した場合、直帰率は75%になります。
直帰率は低い方がいい?
直帰率はサイトやランディングページの効果やユーザーエンゲージメントの度合いを把握するための重要な指標であり、一般に直帰率が高いページは「ユーザーの期待に応えられなかった」「サイト内をさらに閲覧しようと思われなかった」可能性を示唆します。
一方で、ニュースサイトやブログ記事のように1ページで完結するコンテンツでは直帰率が高くなる傾向がありますが問題ではありません。ECサイトや複数ページへの誘導が目的のサイトでは直帰率は低い方が望ましく、サイトの種類や目的によって「望ましい直帰率」は異なります。
つまり直帰率は文脈によって評価が変わるため、サイトの種類や目標を踏まえて解釈することが重要です。
直帰率の計算方法

直帰率は「直帰したセッション数」を「総セッション数」で割った割合で算出されます。計算式で表すと以下の通りです。
直帰率(%) = (直帰セッション数 ÷ 総セッション数)× 100
「直帰セッション数」とは1ページのみ閲覧して離脱したセッション数、「総セッション数」はサイト全体のセッション数(訪問数)です。例えば、サイトの総セッション数が200で、そのうち直帰したセッションが50であれば、直帰率は25%になります(50 ÷ 200 × 100 = 25%)。
また個別のページの直帰率を計算する場合、そのページが入口(ランディングページ)となったセッションのみが対象となります。つまり、あるページAの直帰率は「ページAから始まったセッションのうち、ページAのみ閲覧して離脱した割合」です。他のページから回遊してきてページAで離脱した場合は直帰ではなく、後述する「離脱率」にカウントされる点に注意が必要です。
直帰率と離脱率の違い
直帰率と離脱率はいずれもサイト離脱に関する指標ですが、定義が異なります。一般的に以下のように区別されます。
| 直帰率 | 離脱率 |
|---|---|
| 訪問が開始された最初のページのみを見てサイトから離脱した割合。言い換えれば「ランディングページで即離脱したセッションの割合」です。 | 特定のページを閲覧した全セッションのうち、そのページで離脱した割合。これは最初のペーうかに関係なく、そのページが閲覧された後にサイトから退出された割合を示します。 |
このように直帰率は常に最初のページに着目した指標ですが、離脱率はページごとに「そのページで退出した割合」を示す指標です。したがって、あるページについて直帰率と離脱率を比較すると、離脱率の方が高くなる場合があります(直帰も含めてすべての離脱をカウントするため)。
例えばユーザーが「ページA(入口)→ページB→ページC→離脱」という行動をとった場合、ページCの離脱率にカウントされますが直帰ではありません。
一方、ユーザーが最初にページCに訪れてそのまま離脱した場合、それはページCの直帰率にも離脱率にも該当することになります。
要するに直帰は離脱の一種であり、全ての直帰は離脱に含まれますが、全ての離脱が直帰とは限らない点が両者の大きな違いです。
直帰率が高い原因

なぜ直帰率が高くなるのか?主な原因を以下でご紹介します。
ページで問題が解決した・満足した
ユーザーが求めていた情報が1ページで完結し、追加のページを閲覧する必要がない場合、直帰率は高くなりますが、それは必ずしも悪いことではありません。特に、FAQページやシングルページのランディングページ、または問い合わせページでは、1ページで目的が達成されるため、直帰率が高くなる傾向があります。
しかし、この現象がサイトの全体的なエンゲージメントを損なっている可能性もあります。ユーザーが1ページで情報を得られることは良いことですが、その後のアクション(購入、問い合わせ、登録など)につながらない場合、コンバージョン率の低下につながります。
広告とコンテンツの内容の差が大きい
広告や検索エンジンの結果から訪れたユーザーが、クリックした内容と実際のコンテンツが異なると感じると、すぐにページを離脱してしまいます。特に「釣り広告」や誤解を招くタイトルの場合に、この問題が発生しやすいです。
ユーザーの信頼を損なうと、サイト全体の評価も低下し、長期的にはSEOにも悪影響を及ぼします。具体的には、高い直帰率や短い滞在時間は検索エンジンに「ユーザーにとって有益でないページ」と判断され、検索結果の順位が下がる可能性があります。
また、クリック率(CTR)が低下したり、被リンクの獲得が難しくなることもSEOの評価に悪影響を与える要因となります。
ファーストビューとの整合性が低い
ユーザーがページを開いた際に最初に目にする部分(ファーストビュー)が、広告の内容と一致していない場合、すぐに離脱することが多いです。特に、広告で提示されていた情報がページ内に見当たらなかったり、期待していた内容と異なっていたりすると、ユーザーは不信感を抱き、直帰しやすくなります。
また、デザインやレイアウトが直感的でない場合、ユーザーは瞬時に「このサイトは分かりにくい」と判断し、離脱しやすくなります。
具体的には、ナビゲーションが分かりにくい、ボタンやリンクの配置が不自然、ページの情報が整理されておらず探しにくい、などの問題が考えられます。こうした要素があると、ユーザーは目的の情報にたどり着けず、ストレスを感じてしまいます。
内部リンクが少ないから(回遊性の悪さ)
サイト内のリンクが少なく、他のページへ移動しにくい場合、ユーザーは他のコンテンツにアクセスしないまま離脱してしまいます。特に、シングルページで完結する記事や、リンクが適切に設置されていないページではこの傾向が強いです。
内部リンクが少ないと、検索エンジンにおいてページ同士の関連性が十分に伝わらず、サイトの評価が適切に構築されにくくなります。その結果、検索順位の向上が難しくなり、SEO面でも不利になる可能性があります。
Webサイトの視認性の低さや読みにくさから
デザインやレイアウトの問題でコンテンツが読みづらいと、ユーザーはストレスを感じてすぐに離脱してしまいます。特に、小さいフォント、コントラストの不足、視認性の低い配色が原因となります。
また、モバイル最適化が不十分な場合も直帰率を高める要因となります。スマートフォンで見づらいデザインとは、例えばフォントサイズが小さすぎて読みにくい、ボタンやリンクのタップ領域が狭く操作しにくい、レイアウトが崩れて情報が適切に表示されない、スクロールしないと重要な情報が見えない、などの問題が挙げられます。
これらの要素があると、ユーザーはストレスを感じ、簡単に他のサイトに移動してしまいます。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。GA4の設定にお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
直帰率・離脱率改善に役立つ46のアクションリスト。ファーストビューの最適化、入力フォームの改善、ナビゲーションの強化など網羅的に解説しています。ダウンロードは無料です。
⇒ お役立ち資料のダウンロードはこちら
直帰率の改善方法

直帰率が高い(=訪問者が入口ページから先に進まない)場合、その原因を分析してサイトを最適化することで直帰率を下げる(改善する)ことが可能です。主な直帰率改善施策には次のようなものがあります。
コンテンツ内容とユーザー期待の一致
ページのタイトルや見出し、コンテンツ内容をユーザーの検索意図や期待とマッチさせます。タイトル詐欺のようにタイトルと本文内容がずれているとユーザーはすぐ離脱してしまいます。
ページ本文がユーザーの求める情報をきちんと網羅しているか、タイトル・ディスクリプションと内容に乖離がないかを見直し、ユーザーに価値あるコンテンツを提供することが重要です。
ファーストビューの改善
ページを開いたとき最初に目に入る領域(ファーストビュー)を工夫し、一目でユーザーの興味を引くことを意識します。
訪問者はページを開いて数秒で「続きを読むか去るか」を判断するため、ファーストビューで「このページには自分の欲しい情報がありそうだ」と感じてもらえるよう、見出しやビジュアルで内容を端的に伝えましょう。
例えばキャッチコピーや魅力的な画像を配置するのは効果的です。ただし情報を詰め込み過ぎてレイアウトが煩雑になると逆効果なので、「見やすく分かりやすい第一印象」を与えることが大切です。
ページ読み込み速度の向上
ページの表示が遅いとユーザーは待てずに離脱してしまうため、サイト速度の改善は直帰率低減に直結します。画像の最適化(圧縮や適切なフォーマットの利用)、不要なスクリプトの削除や圧縮、ブラウザキャッシュの活用などで表示速度を高速化しましょう。
特にモバイル回線では速度が重要で、PageSpeed Insightsなどのツールで定期的に速度チェックを行うのも有効です。ページが素早く表示されれば、それだけユーザーがコンテンツを見る前に離脱する可能性(機会損失)を減らせます。
モバイル最適化(レスポンシブ対応)
スマートフォンから閲覧するユーザーへの配慮も不可欠です。
PC向けに作られたデザインをそのままスマホで見ると文字が小さい・レイアウトが崩れる等の理由で直ぐ離脱されてしまうことがあります。サイトをレスポンシブデザインにするか、モバイル専用のデザインを用意し、どのデバイスでも見やすく操作しやすいようにしましょう。モバイルでのUI改善により直帰率が改善するケースも多いです。
内部リンクやCTAによる回遊促進
訪問者が次のアクションを起こしやすいように、ページ内に適切な内部リンクやCTA(Call To Action)ボタンを設置します。
関連記事へのリンクや「お問い合わせ」「資料請求」ボタンなどを目立つ位置に配置することで、ユーザーに「次にどのページを見ればよいか」「次に何をすべきか」を明示できます。
これにより「読むものが無くなったので離脱する」というケースを減らし、サイト内回遊を促進して直帰率の低下が期待できます。リンク導線の改善は直帰率だけでなく、コンバージョン率の向上にも寄与する施策です。
ユーザビリティの向上
ページの使いやすさ全般を見直し、ストレスなく情報にアクセスできるUI/UXを目指します。
ナビゲーションメニューのわかりやすさ、フォントサイズや行間調整、適切な段落分けや画像・動画の活用による読みやすさ向上なども直帰率改善につながります。誤字脱字の修正やコンテンツ構成の整備、ページデザインの統一感など細部の品質改善も有効です。
要は訪問者に「使いにくい」「読みにくい」と思われない工夫を凝らし、快適に閲覧できる体験(ユーザーエクスペリエンス)を提供することが直帰率改善の重要なポイントです。
以上のような対策を講じつつ、どのページの直帰率が特に高いのか、直帰率が改善した結果コンバージョン(CVR)が向上したか等を定期的に分析・検証することも大切です。直帰率はサイト改善のヒントになる指標ですので、他の指標(滞在時間やCVRなど)ともあわせて効果検証し、継続的な改善サイクルを回しましょう。
直帰率を計測するツールと分析方法
直帰率は主要なWeb解析ツールで簡単に確認・分析できます。
中でもGoogle Analytics(グーグルアナリティクス)はもっとも一般的な解析ツールで、直帰率をはじめ各種指標を無料で計測できます。

従来のユニバーサルアナリティクス(UA)では各レポート上に直帰率が標準で表示され、「単一ページセッション(1ページのみ閲覧して終了した訪問)の割合」として計測されていました。
一方、2023年リリースのGA4(Google Analytics 4)では直帰率の定義が変更され、「エンゲージメントが発生しなかったセッションの割合」と定義されています。
エンゲージメントとは「10秒以上の滞在」や「コンバージョン(目標達成)発生」または「2ページ以上の閲覧」のいずれかがあったセッションを指すため、GA4では10秒以上滞在して離脱した場合などは直帰にカウントされません(UAではカウントされていました)。
この仕様変更におかげで、単純にページを一瞥してすぐに離脱する行動と、コンテンツに実質的に関与した後に離脱する行動を区別できるようになっています。
GA4における直帰率の見方
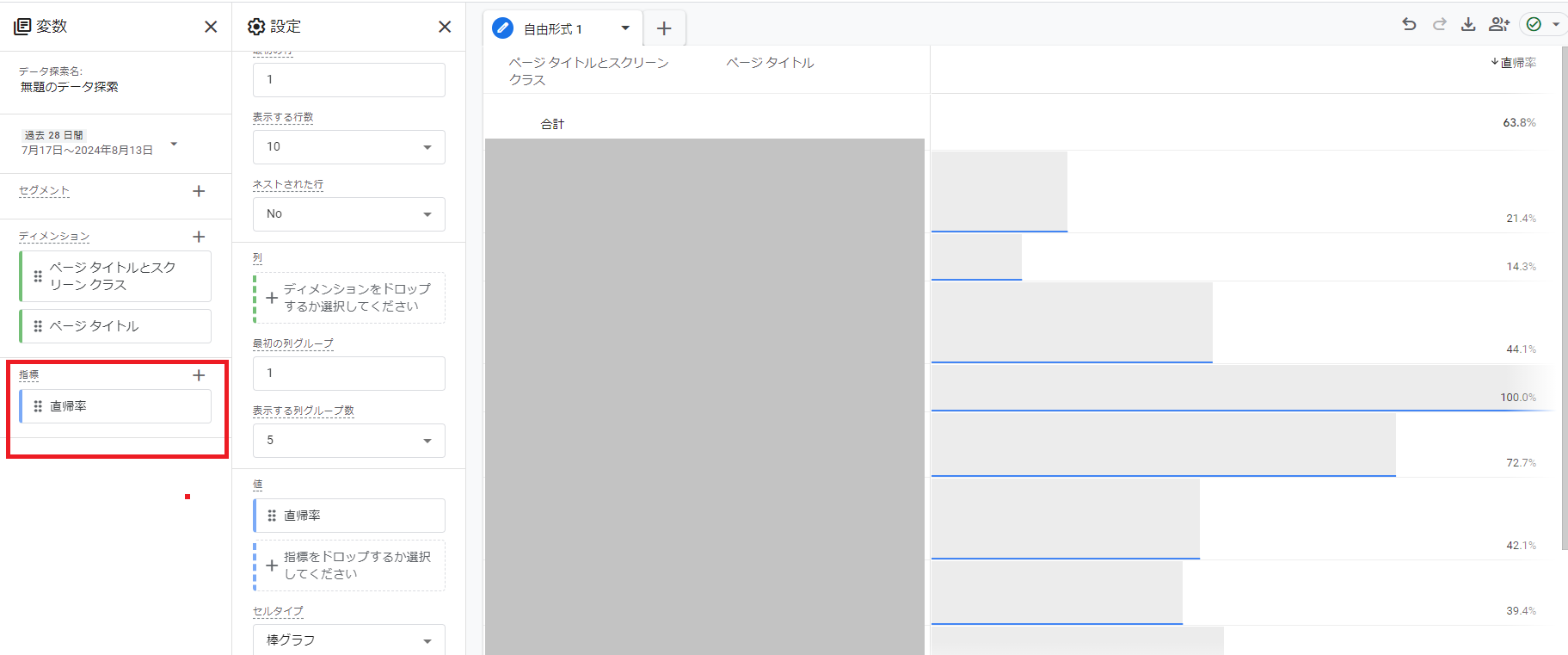
GA4で直帰率を確認するには標準レポートに表示されないため、「探索(Explore)」機能でカスタム指標として「直帰率」を追加して分析します。
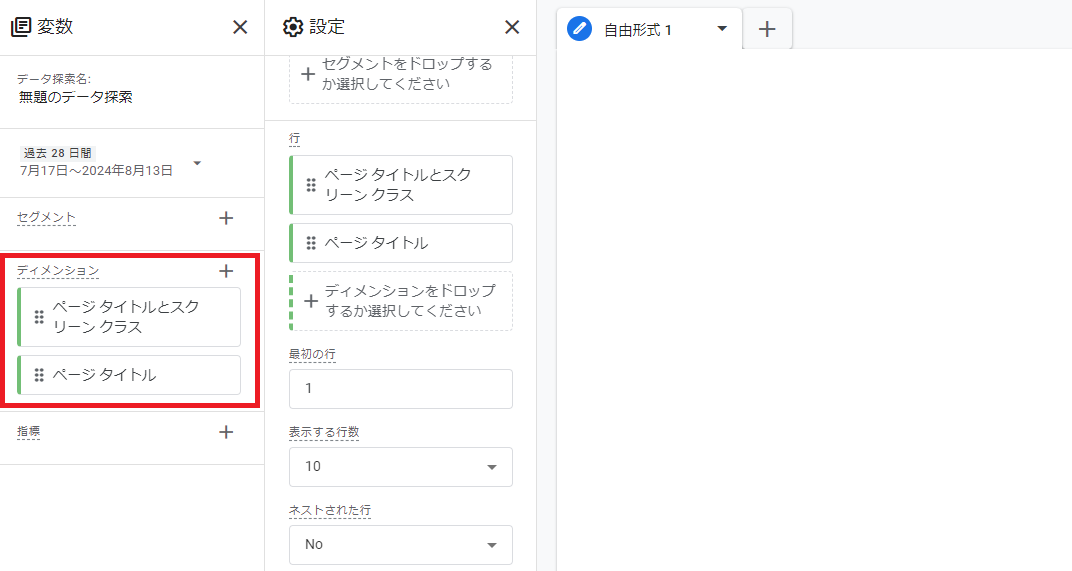
手順ですが、まず、GA4で「探索」タブを開き、空白形式のレポートを作成します。

ページごとのデータを表示するために、「ページタイトルとスクリーンクラス」「ページタイトル」などのディメンションを追加し、「行」にドラッグ&ドロップします。

「指標」のセクションに「直帰率」を追加し、「値」にドラッグ&ドロップします。

これで、各ページの直帰率を把握できます。
Google Analyticsを用いることでページごとの直帰率や流入チャネルごとの傾向を把握し、改善すべきページを特定するといった分析が可能です。例えば直帰率の高いランディングページを抽出し、そのページのコンテンツや導線を見直す、といった活用がされています。
GA4以外の計測ツール
またGoogle Analytics以外にも様々なツールで直帰率の計測・分析が可能です。Adobe Analyticsは大規模サイト向けの有料解析ツールで、詳細なカスタム分析が可能です。Adobe Analyticsでは「行動」レポートから直帰率データを取得でき、ダッシュボードをカスタマイズしてページ別やセグメント別の直帰率を細かく分析することができます。
その他、Mixpanelのようなプロダクト分析ツールではイベントベースでユーザー行動を追跡し、特定ページから次のアクションに移らず離脱したユーザーの割合(実質的な直帰率)をファネル分析やコホート分析によって調べることができます。
さらに直帰率の背景にあるユーザー行動を可視化するツールとしてミエルカヒートマップやSitestなども有用です。ヒートマップやセッション録画によってユーザーがページ内のどこで離脱したかを視覚的に確認できるため、「ユーザーが何に困って離脱しているのか」を定性的に分析できます。
これらのツールを組み合わせて使用することで、直帰率という数字の裏側にある課題(コンテンツのミスマッチなのか、デザインの問題なのか、読み込み速度か等)を深掘りし、適切な対策につなげることが可能です。
直帰率の分析に欠かせない概念「セグメント」
直帰率の分析においては、どのページの直帰率が高いかだけでなく、どのトラフィックソースやユーザー層で直帰が多いかといった視点でのセグメント分析も重要です。
例えば検索エンジン経由の訪問とSNS経由の訪問で直帰率に差がある場合、それぞれ流入経路でユーザーの期待するコンテンツが違う可能性があります。同様に、新規ユーザーとリピーター、デスクトップとモバイルユーザーといったセグメントごとに直帰率を比較すると、特定のセグメントで課題が顕在化しているケースもあります。
解析ツール上でこれらセグメント別の直帰率を確認し、問題があればコンテンツ改善やサイト構成の見直しを行います。分析と改善を継続的に繰り返すことで直帰率は徐々に改善され、ひいてはユーザーのサイト内エンゲージメント向上やコンバージョン増加につながります。
直帰率はサイトの健全性を測る一つの指標ですので、Google Analyticsなどのツールを活用して定期的にモニタリングし、改善策の効果検証を行うことが望ましいでしょう。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。GA4の設定にお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
GA4の初期設定については、以下の資料で解説しています。これからGoogleアナリティクスを導入する場合は、ぜひあわせてご確認ください。
⇒ お役立ち資料のダウンロードはこちら
まとめ
直帰率はWebサイトのパフォーマンスを測る重要な指標であり、その数値の高さにはサイトの目的やユーザーの行動パターンが影響します。
高い直帰率が必ずしも悪いとは限りませんが、サイトの目的に応じた適切な評価と改善策が必要です。計測ツールを活用し、ユーザー行動を分析することで、より効果的なサイト運営が可能になります。直帰率の最適化を通じて、ユーザー満足度の向上とコンバージョンの増加を目指しましょう。