【ノンデザイナー向け】クリックされやすいバナー広告のデザインとコツ
近年のディスプレイ広告は、動画やレスポンシブ広告など様々なメニューが増えていますが、一枚のビジュアルで伝えるバナー広告は手軽で効果的な手法として今なお重要です。
この記事では、バナー広告のデザインで大切なポイントをまとめました。デザイナーではない人も、基本を知っておくことで発注や修正の指示に役立ちます。
さらに、初心者でも手軽にバナーが作れるおすすめサービスも紹介します。
デザインの前に準備しておくこと
いきなりバナーを作ろうとしても、思うように手が進まないはず。デザインをする前に、制作の道筋とゴールをしっかり定める必要があります。
情報を整理する
デザインは「かっこよくオシャレに装飾すること」と思われがちですが、最も重要なのは「情報を整理して分かりやすく伝える」ことです。誰に何を伝えたいのか、デザインの要素を5W2Hで整理しましょう。
- Why(何のために)広告の目的
- Who(誰のために)ターゲット
- What(何を)商品・メッセージ
- How(どのように)ねらい・コンセプト
- When(いつ)時期・期間
- Where(どこで)媒体・配信先
- How Much(いくらで)価格
情報のプライオリティ(優先順位)を決める
必要な情報を整理できたら、今度は広告を届けたいターゲットにとってどの情報が一番メリットになるのか、プライオリティ(優先順位)を付けます。全ての要素に細かく順位を付けず、「大・中・小」の3段階を目安にします。
情報のプライオリティを決めた後は、バナーの中で伝える順番を決めましょう。伝える順番で、要素の大きさや配置が決まります。また、伝える順番に変化をつけた数パターンを考えておくと、効果を検証するA/Bテストのバナー制作に役立ちます。
バナーサイズを決める
配信する媒体に合わせ、表示回数の多いサイズを中心に揃えます。表示機会を増やすためにも、複数のサイズを作成することをお勧めします。
Googleでは以下のサイズを推奨しています。
| バナーサイズ(px) | |
| 300×250 レクタングル(中) |
PCとスマートフォン、両方に対応した一般的なサイズです。PCではWebページのサイドカラム(サイドバー)でよく目にします。近年はスマートフォンの解像度が上がり、336×280pxの大きいレクタングルサイズも表示機会が増えています。 |
| 728×90 ビッグバナー |
PCに表示される、横長のバナーです。メインコンテンツの上部や下部などに配置されることが多いサイズです。 |
| 160×600 ワイド スカイスクレイパー |
縦に長く、ページスクロールにも強いタイプのバナーです。Google広告公式ヘルプは、Webページのサイドバーと並行させて配置すると効果的と説明しています。 |
| 300×600 ハーフページ |
Webページの中でも目立つ、大きなスペースを占める広告です。視覚効果が強く、ユーザーに強いメッセージを伝えることができます。 ブランドの認知目的とした広告に効果的です。 |
| 320×50 モバイル ビッグバナー |
スマートフォンなどのモバイル端末向けに適したサイズです。ページの末尾によく配置されます。320×100のモバイル バナー(大)」もあります。 |
クリックされやすいバナーデザインのコツ
バナー広告は、ユーザーがパッと見た瞬間に内容を理解し、すぐクリックしたくなることが重要です。この項では、ユーザーに伝わりやすいデザインのコツを解説します。
デザインはシンプルで明確に
情報が伝わりやすくなる最もシンプルな方法は、ユーザーの目に入る情報量そのものを減らすことです。コピーの文字数だけでなく色数や装飾など、本当に必要な情報かどうか要素をよく吟味して、視覚的にも内容的にも極力シンプルにすることを心がけます。
視線の流れを意識した配置にする
ユーザーの視線の流れを意識した情報の配置を心がけます。視線の定まらないバナーは情報の理解に時間がかかり、クリックまで誘導できません。バナーの中で最初に目が留まって欲しいポイントは要素を一番大きく、そこから伝える順にサイズを小さくしてゆきます。
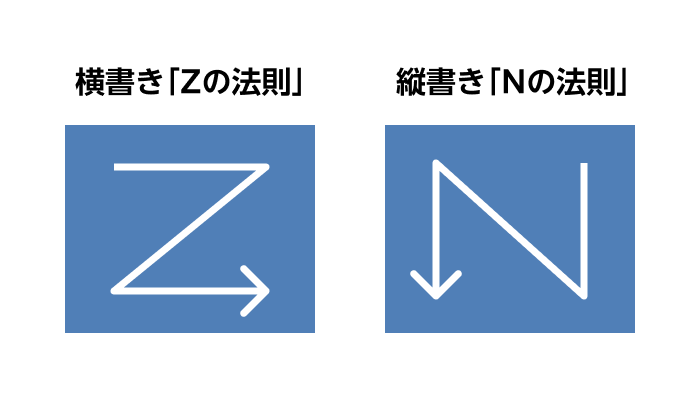
人の視線は上から下、左から右へ流れます。横書きであれば「Zの法則」、縦書きであれば「Nの法則」を意識すると、視線の流れをコントロールできます。

一番伝えたい情報は大きく、メリハリをつける
情報の優劣で文字の大きさを変えることを「ジャンプ率」といいます。特に伝えたい情報は、その他の情報より大きく目立たせるようにしましょう。「今だけ」「半額」といった、ユーザーにメリットのある情報や、金額や割引率などの数字を大きくすると、ユーザーの目に留まりやすくなります。

フォントは広告のテーマイメージに合ったものを選ぶ
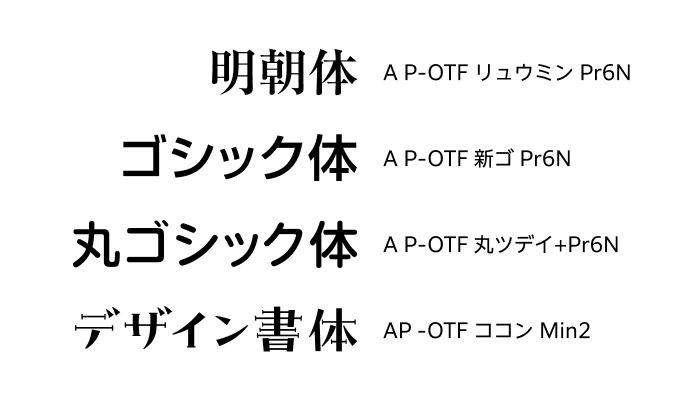
日本語のフォントであれば「明朝体」「ゴシック体」を基本に、広告のイメージに合ったものを選びましょう。情調的なイメージを出したい場合は「明朝体」、情報をシンプルに伝えたい場合は「ゴシック体」が適しています。親しみやすさを演出したい場合は「丸ゴシック体」がおすすめです。デザイン書体はインパクトがありますが、文字の可読性が低くなる場合もあるので、必要に応じて使いましょう。

配色は3色が基本
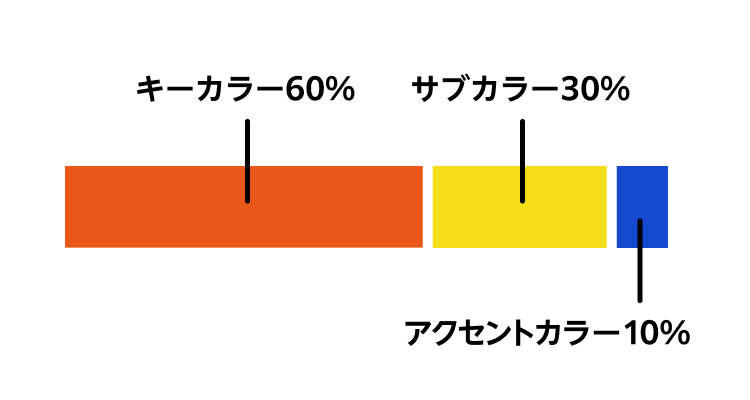
配色は、キーカラー・サブカラー・アクセントカラーの3色を基本とします。面積の割合はキーカラー60%、サブカラー30%、アクセントカラー10%程度にすると、美しくまとめやすくなります。

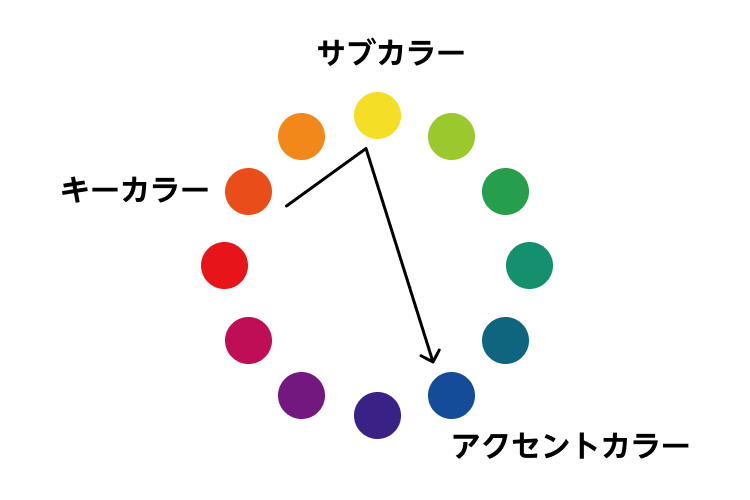
キーカラーは、広告のコンセプトやイメージを表す重要な要素です。コーポレートカラーやブランドカラーがあれば、それをキーカラーにしましょう。また、広告のメインに使用する写真やイラスト素材から印象に残る色を使ったり、広告のターゲット属性(性別・年齢など)からイメージしたりもおすすめです。
サブカラーは、メインを引き立たせる色を選びます。全体的に調和のとれたトーンでデザインしたい場合はキーカラーと近い色相の色を、インパクトや力強さを出したい場合はキーカラーと反対の色相を選びます。アクセントカラーも同じ要領で、変化を付けたい場合は先に選んだ2色と反対の色相から、落ち着いた印象にしたい場合は近い色相から選びます。

色選びにおすすめのサイト→ Adobe Color
画像は高品質なものを選ぶ
品質の悪い写真や画像は、広告そのものを粗悪に見せ、ユーザーに対して不信感を抱かせる可能性があります。高品質な画像を手頃な価格で選べるストックフォトサービスもあるので、写真やイラストはフリー素材を使わず購入することをお勧めします。
また、製品のコンセプトやブランドのメッセージが明快に伝わるものでなければ、写真やイラストは必ずしも必要とは限りません。目を引くコピーとタイポグラフィだけで効果的な場合もあります。
ノンデザイナーでもバナーが作れるおすすめサービス
広告バナーはプロのデザイナーに依頼しないと作れないと思っていませんか?この項では、デザイナーではない人でもバナーが簡単に作れるおすすめのサービスをご紹介します。
Canva
Canva(キャンバ)は、オンラインで簡単にバナーが作成できるサービスです。直感的な操作で、デザイナーでない人でもおしゃれなバナーをデザインできます。無料で使える素材画像やテンプレートも豊富で、自分の用途に合わせたデザインを簡単に選択できます。バナーだけでなく、ポスターやチラシなどの印刷物、プレゼン資料のデザインもできます。
Canvaには無料プランと有料プランがあり、使えるテンプレートの数や編集機能が違います。canvaで作成したデザインはプランに関係なく商用利用が可能で、クレジット表記も要りません。
またサイト上では、Canvaの機能を活用した具体的なマーケティング事例や使い方の記事も掲載されています。マーケティング活動にどうCanvaを活かせるのかが理解できますので、ぜひチェックしてみてください。
>> SNSマーケティングとは?企業の成功事例や効果的な手法を解説 | Canva(キャンバ)
>> Web広告とは?仕組みや費用、自動運用化時代の広告クリエイティブ事例 | Canva(キャンバ)
>> 【2025年最新】インスタ広告の完全ガイド!出し方・費用・効果的な運用を解説 | Canva(キャンバ)
Adobe Express
Adobe Expressは、IllustratorやPhotoshopで有名なAdobe社が提供している画像編集サービスです。2021年までは「Adobe Spark」という名称でした。
AdobeIDを作成するだけで、10万点以上のテンプレートやAdobe Stockの写真素材、Adobe Fontsのフォントを、無料から利用できるのが特徴です。より高度な編集機能や素材が利用できる有料プランもあります。基本的に、ノンクレジットで商用利用できます。
まとめ
ここまで、バナー広告の制作で大切なポイントを、デザイン中心にまとめてみました。一枚のビジュアルでターゲットへ効果的にアピールするには、情報の整理とプライオリティの付け方、ユーザーの視線の流れやフォント・配色の選び方が大切です。これらのポイントをしっかり押さえて、より魅力的なバナー広告の作成に役立ててみてください。
当社では、BtoC、BtoB問わず、様々な業種業態での広告運用で得た知見に基づき、最適な広告プランニングを提供します。また、広告運用による集客だけでなく、集客からの分析や顧客育成の領域まで、デジタルマーケティング全般を網羅したサポートが可能です。
無料相談も行っておりますので、広告運用やデジタルマーケティングにお困りの際はお気軽にご相談ください。





