EFOとは?入力フォーム最適化の対策やおすすめツールを紹介
この記事では、Webサイトの入力フォームを最適化して、ユーザーがスムーズに情報を入力できるようにするEFO(入力フォーム最適化)の手法について解説します。
EFOを実施することで、フォーム途中での離脱を防ぎ、最終的なアクションまで誘導することでコンバージョン率(CVR)を向上させることが可能です。
具体的には、入力項目を簡潔にし、エラーメッセージのタイミングを調整するなど、ユーザー体験を向上させる具体的な改善策を紹介します。EFOは、ユーザーのストレスを軽減し、正確な情報をスムーズに入力させ、結果的にビジネス目標の達成に貢献します。フォーム改善のための効果的な設計ポイントも詳しく説明していますので、ぜひ参考にしてください。
- EFO(入力フォーム最適化)は、Webサイトの入力フォームを改善し、ユーザーがスムーズに情報を入力できるようにするプロセス
- ユーザー体験の向上、コンバージョン率の向上、エラーの削減、再訪意欲の促進、分析とフィードバックの活用が主なメリット
- 離脱の原因には、入力項目やステップの多さ、入力内容のリセット、全角・半角の指定不明、補助入力機能の欠如、エラー箇所の不明瞭さがある
- 改善策として、入力項目の削減、早期エラーメッセージ表示、残り項目やページ数の表示、入力例の表示、必須項目が入力されるまでの送信制御がある
- 入力補助機能として、住所やメールアドレスの自動入力、入力文字種に応じたキーボードの自動切替などが効果的
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドもご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
EFOとは?

EFOとは、Webサイトの入力フォーム(エントリーフォーム)を改善するプロセスのことです。入力フォーム最適化とも呼ばれます。
EFOでは、Webサイト訪問者が商品を購入する際やイベント・セミナーに申し込む、資料を請求する、または会員登録を行うなどの行動をスムーズに行えるように、フォームに必要な個人情報の入力を簡単にします。
具体的には、入力フォームの設計を見直し、ユーザーが入力を完了しやすくなるよう使いやすさと視認性を高め、フォームの手間や混乱を減らすことで、訪問者が入力途中でページを離れることなく、目的のアクションを完了できるよう努めます。これにより、サイトのコンバージョン率の向上が期待できます。
LPOとの違い
EFOは入力フォーム(問い合わせ、会員登録、購入フォームなど)を改善することで、入力完了率を高める施策です。一方、LPOは、広告や検索結果などから訪問するランディングページ(LP)を改善することで、ユーザーの離脱を防ぎ、コンバージョン率(CVR)を高める施策です。
| EFO | LPO | |
|---|---|---|
| 語源 | Entry Form Optimization | Landing Page Optimization |
| 対象 | エントリーフォーム | ランディングページ |
| 目的 | フォームの入力完了率を上げる | LPのコンバージョン率を上げる |
| 施策例 | 入力項目の削減、エラーメッセージの改善 | デザイン・CTAの改善、情報の整理 |
LPOでランディングページを改善し、EFOでフォームを改善することで、全体のコンバージョン率を最大化できるという流れになります。どちらも重要な施策なので、組み合わせて最適化を進めるのがベストです。

EFOを実施するメリット
EFOは、企業のデジタルマーケティング戦略において重要な役割を果たします。EFOの実施は、以下のようなメリットがあります。
ユーザー体験の向上
EFOは、入力フォームをより直感的かつ使いやすくすることに重点を置いています。これにより、ユーザーはストレス少なく情報を入力でき、サイト全体の満足度が向上します。ユーザーが快適に感じるフォームは、離脱率を下げ、エンゲージメントを高めることに直結します。
コンバージョン率の向上
フォームがシンプルでわかりやすいことは、ユーザーが最後まで情報入力を完了しやすくするため、最終的なコンバージョンの確率を高めます。特に、購入プロセスや申し込みフォームにおいては、スムーズな入力プロセスが高いコンバージョン率と売上増加につながります。
エラーの削減
適切に設計されたフォームは、入力ミスを減らすのに役立ちます。例えば、フォーマットを指定したり、エラーをリアルタイムで指摘することで、ユーザーが正確な情報を提供する手助けをします。これは、特に登録プロセスや重要な情報を扱う場面で重要です。
再訪意欲の促進
ユーザーが一度良い体験をしたサイトには、再び訪れる可能性が高まります。EFOによって最適化された入力フォームは、ユーザーにポジティブな印象を与え、ブランドロイヤルティの向上に寄与します。
分析とフィードバックの活用
フォームの最適化過程で得られる多くのデータは、ユーザーの行動パターンや好みを理解する貴重な情報源となります。これを利用してさらなるサイト改善につなげることができます。
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
なぜフォームで離脱が起きるのか?離脱の原因

商品やサービスに関心を持ってもらったにも関わらず、なぜ入力フォームで離脱されてしまうのでしょうか?
原因をいくつかご紹介します。
- 入力項目や入力ステップが多い
- ブラウザを戻ると入力内容がリセットされ最初からやり直し
- 全角や半角の指定がわかりづらく面倒
- 必須項目と任意項目がわかりづらい
- 住所などの補助入力機能がなく入力が面倒
- どこでエラーになっているのかわからない
上記は離脱されてしまう原因の一部ですが、皆様も一度は同じように感じた項目があったのではないでしょうか?これらの課題を、EFOを活用して改善しましょう。
入力項目や入力ステップが多い
入力フォームにおいて、入力項目が必要以上に多いことや、入力フォーム自体の画面遷移ステップが多いことはユーザーにストレスを与えてしまい離脱の原因になります。
ブラウザを戻ると入力内容がリセットされ最初からやり直し
ブラウザバックと言われたりもしますが、ユーザーが前のページに戻ってしまったときに入力内容がリセットされてしまう場合があります。
ユーザーが意図的に前のページに戻る場合もありますが、中には操作ミスで前のページに戻ってしまう場合があります。その都度入力内容がリセットされてしまってはユーザーに多大なストレスを与えてしまいます。
全角や半角の指定がわかりづらく面倒
入力フォームでは全角や半角の指定があることが多いです。そういった場合、ユーザーが入力する前にその情報を伝える方が親切です。まれにすべての項目を入力した後、確認画面に移った際に全角・半角の指定を知らされることがあります。そうなるとユーザーはもう一度その部分に戻り再入力する必要があり非常にわずらわしく感じてしまいます。
必須項目と任意項目がわかりづらい
さきほどの全角・半角の指定と同じように、必須項目や任意項目も入力する前にユーザーにその情報を伝えるほうが親切です。
住所などの補助入力機能がなく入力が面倒
こちらも皆さん経験ある方が多いと思いますが、郵便番号を入力するだけで住所が途中まで自動入力される機能があります。非常に便利な機能なので、逆にこの機能がない場合はユーザーに面倒に思われることがあります。
どこでエラーになっているのかわからない
入力フォームの確認画面に移った際も、エラーになってしまい、さらにはエラー項目がどの項目なのかが不明な場合があります。こちらもユーザーに不快感を与えてしまい離脱につながります。
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
EFOの具体的な改善施策リスト

これまで入力フォームでの離脱の原因についてご説明してきましたので、ここからは改善施策についてご紹介します。
- 入力項目をできるかぎり減らす
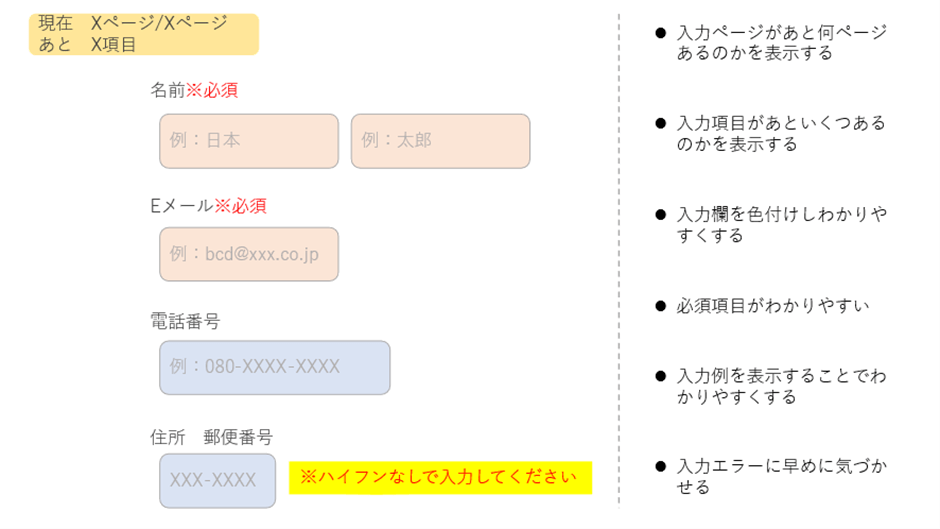
- 入力エラーを早めに気づかせる
- 入力項目があといくつあるのかを表示する
- 入力ページがあと何ページあるのかを表示する
- 入力欄を色付けしわかりやすくする
- 入力例を表示することでわかりやすくする
- コンバージョン(ゴール)の種類によってエントリーフォームを分ける
- 遷移ページが多い場合は出来るかぎり減らす
- ブラウザから誤った離脱を防ぐ
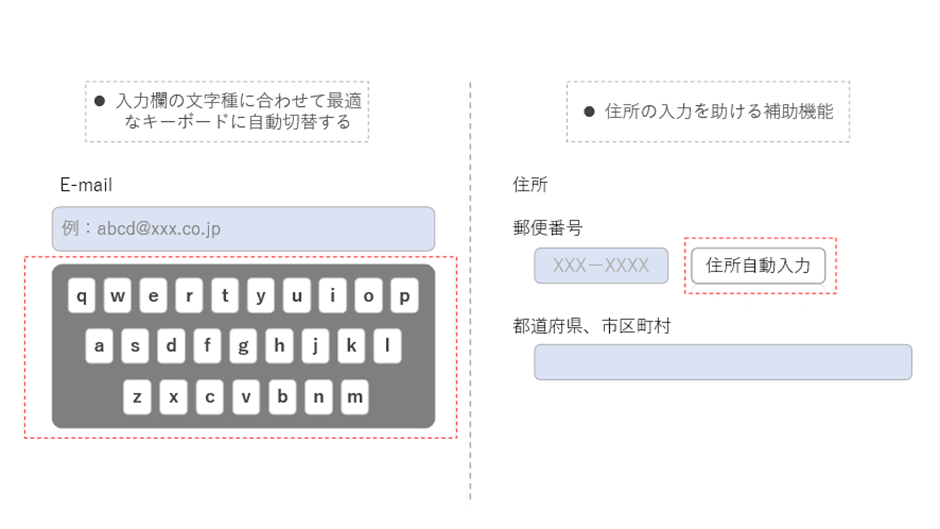
- 住所やメールアドレス入力を助ける補助機能をつける
- 入力欄の文字種に合わせて最適なキーボードに自動切替する
- 必須項目がすべて入力されるまで送信できないようにする
- 送信ボタンのコピーはその後のアクションと一致させる
- フォームの設置場所を最適化する
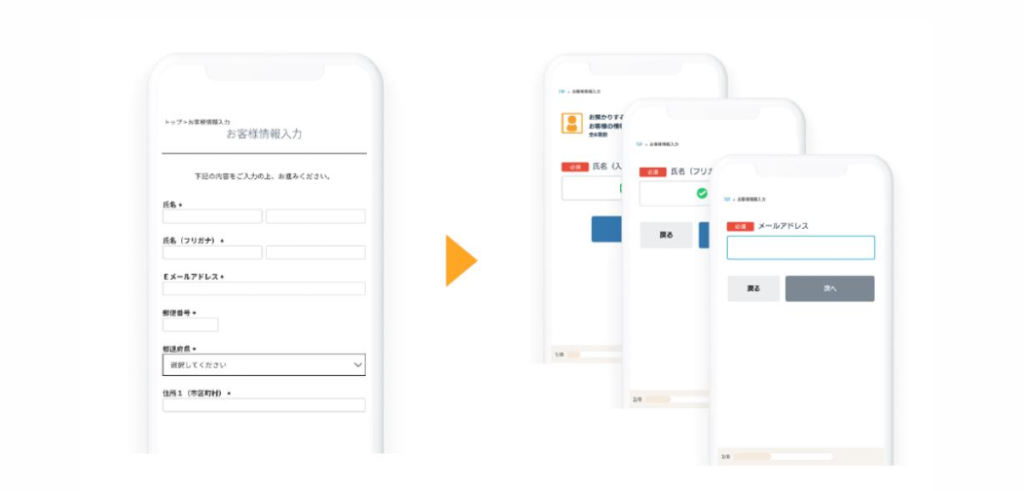
- ステップ型フォームにする
入力項目をできるかぎり減らす
まずは入力項目を必要最小限に減らしましょう。
入力フォームにおける入力項目が多ければ多いほど、ユーザーの離脱率が高まってしまう傾向があります。

入力エラーを早めに気づかせる
入力エラーによるユーザーのストレスを軽減するためには、エラーメッセージを表示するタイミングが重要です。
ユーザーが入力している最中にエラーであることを知らせましょう。そうすることでユーザーはエラー箇所にすぐ気づくことができ最小限のストレスで再入力に移れます。
入力項目があといくつあるのかを表示する
ユーザーが残りいくつの項目を入力する必要があるのかを表示するだけでも効果があります。
ゴールが見えていることで項目を埋めていくモチベーションにつながります。
入力ページがあと何ページあるのかを表示する
入力項目の残り数を表示するのと同じように、残りのページ数を表示することもユーザーのモチベーションを保つ要因です。
漠然と入力していくよりも、ゴールが見えているほうが安心できます。
入力欄を色付けしわかりやすくする
必須入力項目などの欄を色付けしておくことで、重要事項を知らせることができ不必要な入力からユーザーを解放することができます。時間がないときなどは重要事項のみの入力で簡単に済ませたい場合もありますので、そういったときに助かります。
入力例を表示することでわかりやすくする
入力項目の欄に、あらかじめ例を表示しておくことで記入すべき内容を直観的に把握できユーザーのサポートになります。漢字表記なのかローマ字表記なのか、ハイフンが必要なのかそうでないのか、全角なのか半角なのかなどが直観的に把握できるだけでも入力のわずらわしさは軽減されます。

コンバージョンの種類によって入力フォームを分ける
入力フォームは商品などの購入だけでなく、資料請求や資料ダウンロード、会員登録などさまざまな目的があります。
入力フォームが同じになっている場合、ユーザーの目的とフォーム名の相違があった場合に混乱を招く原因になります。
コンバージョンごとにフォームを用意し、ユーザーの目的とフォームが一致するようにしましょう。
遷移ページが多い場合は出来るかぎり減らす
Webサイトによっては入力ページ数がとても多い場合がありますが、遷移するページが多ければ多いほど離脱率が高まる傾向にあります。
入力フォームの遷移を減らす解決策の一つとして、ランディングページと入力フォームを一体化する方法もあります。
ブラウザから誤った離脱を防ぐ
ブラウザから誤った離脱を防ぐために、入力中のページから離脱しようとした際に注意を促すダイアログを表示させる方法があります。
一度離れてしまうとこれまでの入力がリセットされてしまうので、ページから離れても問題ないかを確認する施策です。
住所やメールアドレス入力を助ける補助機能をつける
住所入力項目では、ユーザーが入力した郵便番号から都道府県・市区町村を割り出し、自動で入力してくれる補助機能が便利です。
メールアドレスの項目でも@以降に入る文字を予測して一覧表示し入力をサポートする機能があります。
メールアドレスの入力が間違っているとコンバージョン後の確認メールなども届かないので、そういったことを防ぐためにも効果的です。
入力欄の文字種に合わせて最適なキーボードに自動切替する
入力欄は最初から入力文字種が決まっているものがあります。例えばメールアドレスであれば英数字や記号、電話番号であれば数字などです。
パソコンで入力する際はあまり気になりませんが、最近ではスマホで入力する機会も多いと思います。
スマホで入力するユーザーのためにも、入力欄の文字種に合わせてあらかじめ表示するキーボードを合わせてあげたほうが親切です。

必須項目がすべて入力されるまで送信できないようにする
未入力項目があることをユーザーに伝えるためにも、必須項目がすべて入力されるまで送信できないようにすることも施策の一つです。
さきほどお伝えした残りの入力項目数を表示する機能などもありますので、そちらとあわせて検討してみてください。
送信ボタンのコピーはその後のアクションと一致させる
フォームの送信ボタンのコピー(文言)は、その後のアクションと相違がないよう注意してください。例えば資料ダウンロードのフォームであれば、ボタンのコピーは「資料をダウンロードする」などが適切です。これが「登録する」「申し込む」といった形でズレがあると、コンバージョン率に悪影響が出ます。
フォームの設置場所を最適化する
フォームをどこに設置するか、という部分もコンバージョン率に影響します。例えば資料ダウンロードのページの場合、スクロールしないとフォームが見えてこないレイアウトは一般的に、コンバージョン率が低いです。それよりも、ファーストビューでフォーム全体(可能であれば送信ボタンも)を見せるレイアウトにしたほうが、コンバージョン率は確実に上がります。

ステップ型フォームにする
ステップ型フォームとは、1つの入力項目や質問に対して1画面(または1ステップ)を割り当てるフォーム設計のことです。

ユーザーが一度に1つの質問に集中できるため、長いフォームのように圧倒されることが少なく、全体の入力負担が軽減されます。モバイル向けのフォームとして最適です。
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
EFOツールとは?
EFOツールとは、EFOを支援するために設計されたツールのことを指します。このツールは、Webサイトのフォームにおけるユーザー体験を改善し、フォーム離脱率を低下させ、コンバージョン率(CVR)の向上を図るためのさまざまな機能を提供します。EFOツールの主な役割は、フォーム入力時のユーザー負担を軽減し、スムーズな入力完了を促すことです。
EFOツールの必要性
Webサイト上で提供される多くのサービスや商品購入では、フォーム入力が重要なステップとなります。しかし、入力項目の多さや分かりにくい操作性は、ユーザーの離脱を招く大きな要因です。この「フォーム離脱率」を改善することは、多くの企業にとって課題であり、EFOツールはこの課題解決を効率的に行う手段として注目されています。
EFOツールを導入することで、以下のような効果が期待できます。
- フォーム入力の完了率が向上し、コンバージョン数が増加する
- 入力のしやすさが向上し、ユーザー満足度が高まる
- 離脱理由や問題箇所をデータで可視化し、継続的な改善が可能になる
EFOツールの主な機能
EFOツールには、ユーザー体験を向上させるための多彩な機能が搭載されています。以下に代表的な機能を挙げます。
入力支援機能
- リアルタイムエラー通知:入力エラーが発生した場合、即時にユーザーに知らせて修正を促す
- 住所自動入力:郵便番号を入力するだけで、住所を自動補完する
- ふりがな自動生成:名前を入力すると、ふりがなを自動的に生成する
- 半角・全角自動変換:入力形式を統一し、エラーを防ぐ
離脱防止機能
- ポップアップ通知:ユーザーがフォームを途中で離れそうな場合に、再入力を促すメッセージを表示する
- ステップ形式の分割フォーム:入力項目を分割し、一度に入力する負担を軽減する
分析機能
- ヒートマップ解析:フォーム内でユーザーがどこでつまずいているかを可視化する
- エラー箇所の特定:どの項目でエラーが多発しているかを分析し、改善ポイントを特定する
- 完了率・離脱率の追跡:期間やデバイス別の統計を提供する
モバイル最適化
- スマートフォン対応:レスポンシブデザインでモバイルからの入力をスムーズする
- タップミス防止:スマホ専用キーボードの表示やボタンの最適配置を行う
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
おすすめのEFOツール比較7選
日本国内で広く利用されている主要なEFOツールを以下にご紹介します。
| ツール名 | 公式サイト |
|---|---|
| formy(フォーミー) シンプルな操作性と豊富な入力支援機能を備えたEFOツールです。フォーム作成からデータ分析、改善まで一貫してサポートします。 | https://formy.jp/ |
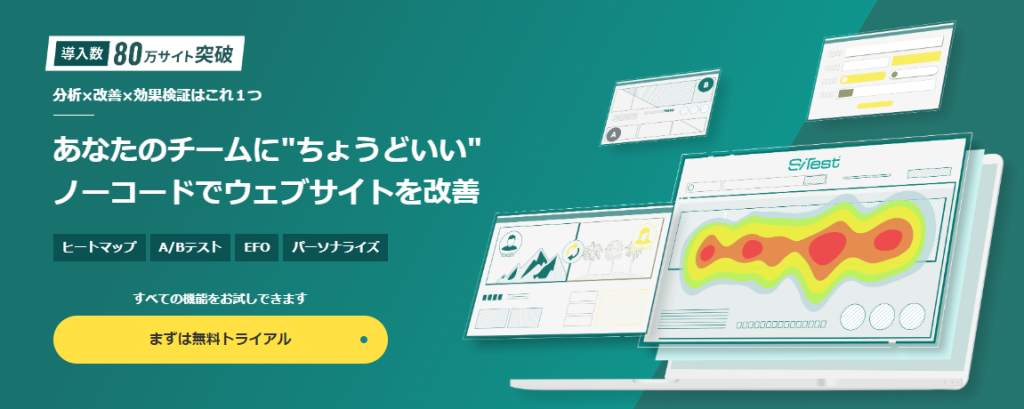
| SiTest(サイテスト) ヒートマップ解析やA/Bテスト機能を搭載し、フォームの最適化を多角的に支援します。ユーザー行動の可視化に優れています。 | https://sitest.jp/ |
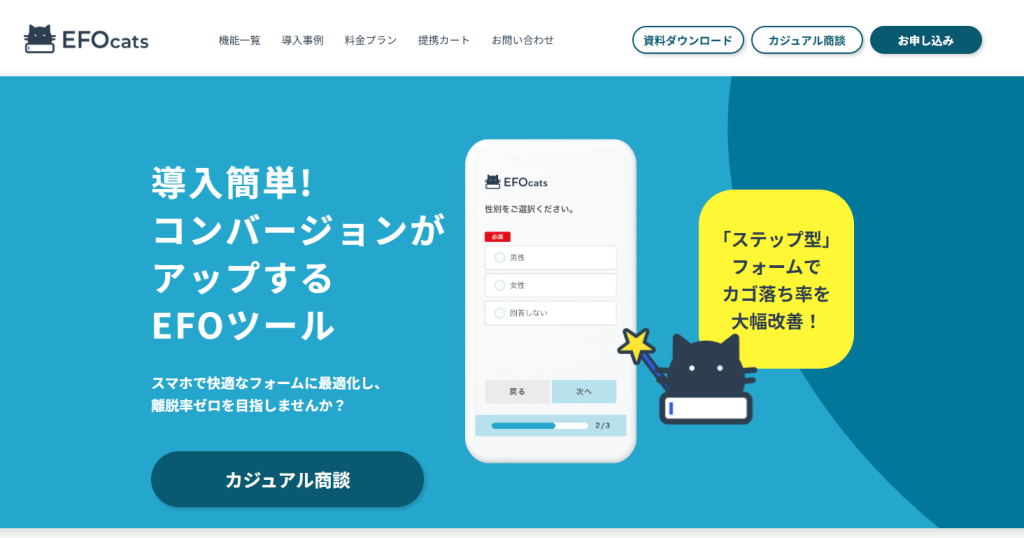
| EFOcats(イーエフオーキャッツ) スマートフォン向けに最適化された入力フォームを提供し、ユーザーの入力ストレスを軽減します。多彩な入力支援機能が特徴です。 | https://www.fcafe.com/services/efocats |
| エフトラEFO 豊富な導入実績を持ち、短時間での導入が可能なEFOツールです。直感的な操作性と詳細なログ解析機能を備えています。 | https://f-tra.com/ja/efo/ |
| EFO CUBE(イーエフオーキューブ) 多様な入力支援機能と外部サービスとの連携機能を持ち、企業のニーズに柔軟に対応します。詳細なデータ解析も可能です。 | https://www.efo-cube.info/ |
| Gyro-n EFO(ジャイロン イーエフオー) ユーザー離脱を防ぐための多彩な機能を搭載し、既存フォームへの簡単な導入が可能です。多様なフォームタイプに対応しています。 | https://www.gyro-n.com/efo/ |
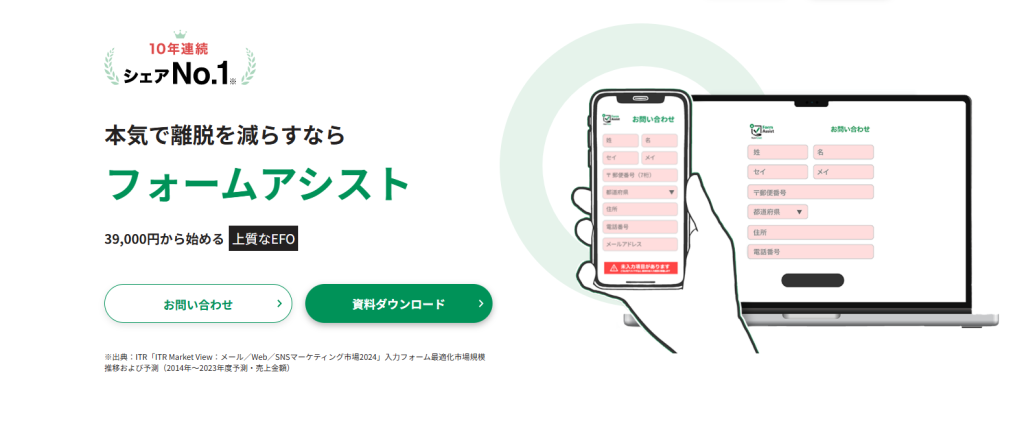
| フォームアシスト EFOツールのパイオニアとして、多様な事例とカスタマイズ対応力を持ち、企業独自の課題解決を支援します。簡単な導入と操作性が魅力です。 | https://efo.showcase-tv.com/formassist/ |
formy(フォーミー)

formy(フォーミー)は、株式会社リーピーが提供するEFOツール。JavaScriptタグを埋め込むだけの手軽な導入とリーズナブルな料金設定が魅力です。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| 簡単なフォーム作成 | 管理画面から必要な項目を選択するだけで、エントリーフォームを迅速に作成できます。 |
| 多彩な入力支援機能 | 郵便番号からの住所自動入力、全角・半角の自動変換、入力完了までの残り項目数の表示など、ユーザーの入力負担を軽減する機能を搭載しています。 |
| リアルタイムデータ収集と分析 | フォームの表示回数、各項目への移動回数、入力完了数、エラー表示数、滞在時間などの詳細なデータを自動収集し、CSV形式でのダウンロードも可能です。 |
| 柔軟なデザインカスタマイズ | CSS編集により、フォームのデザインや項目名を自由に変更でき、自社サイトのブランドイメージに合わせたカスタマイズが可能です。 |
| 手軽な導入とリーズナブルな料金設定 | JavaScriptタグをWebサイトに埋め込むだけで導入でき、月額6,600円のワンプライス制で、アクセス数や資料請求数に関係なく一定の料金で利用できます。 |
機能一覧
- フォーム作成機能:管理画面からの簡単なフォーム作成
- 入力支援機能:住所自動入力、全角・半角自動変換、残り項目数表示
- データ収集機能:表示回数、移動回数、完了数、エラー数、滞在時間の収集
- デザインカスタマイズ機能:CSS編集によるデザイン変更
- 導入サポート機能:JavaScriptタグの埋め込みによる簡単導入
価格
- 月額料金:6,600円
- 初期費用:無料
- 契約期間:1ヶ月更新
- 無料トライアル:30日間
詳細な料金プランや追加機能については、公式サイトをご参照ください。
SiTest(サイテスト)

SiTest(サイテスト)は、株式会社グラッドキューブが提供するオールインワンのWebサイト解析・改善ツールです。ヒートマップ解析、A/Bテスト、EFOなど、多彩な機能を統合し、Webサイトのユーザーエクスペリエンス向上とコンバージョン率の最適化を支援します。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| ヒートマップ解析 | ユーザーのスクロール、クリック、タップなどの行動を視覚的に分析し、サイト内の注目エリアや離脱ポイントを特定します。 |
| A/Bテスト | 異なるページデザインやコンテンツを比較検証し、最適なバージョンを導き出します。コーディング不要で、管理画面から簡単に設定可能です。 |
| EFO | リアルタイムエラー通知、離脱防止ポップアップ、住所入力補完機能、フリガナ自動入力などの入力支援機能を備え、ユーザーの入力負担を軽減します。 |
| パーソナライズ機能 | ユーザーの属性や行動に応じて、表示コンテンツを最適化し、個別のユーザー体験を提供します。曜日や時間帯、地域、新規・リピーター、デバイスなど、多様な条件で設定可能です。 |
| 録画再生機能(セッションリプレイ) | ユーザーのサイト内行動を動画で再現し、具体的な操作や離脱箇所を詳細に分析できます。 |
| レポート機能 | AIレポートやスマートレポートを活用し、サイトのパフォーマンスやユーザー行動を自動で分析・報告します。 |
| 広告連携機能(AIリターゲティング) | ユーザーの行動データを基に、Google広告やFacebook広告などと連携し、効果的なリターゲティング広告を実施します。 |
機能一覧
- ヒートマップ解析:スクロール、クリック、タップ、マウスグラフィ、タッチアクションの可視化
- A/Bテスト:多変量テスト、パーソナライズLPの作成
- EFO(エントリーフォーム最適化):入力支援機能、フォームレポート、BFO(BtoBフォーム最適化)
- 録画再生機能:セッションリプレイ、ゲイズプロット
- データ比較機能:セグメント比較、期間比較
- レポート機能:AIレポート、スマートレポート、オートメールレポート
- アクセス解析機能:ダッシュボード、セッション一覧、ゴールファネル
- 広告連携機能:AIリターゲティング、Web広告連携
価格
SiTestの料金は、計測データ量や利用機能に応じて異なります。詳細な料金プランについては、公式サイトの価格表をご参照ください。
EFOcats(イーエフオーキャッツ)

EFOcats(イーエフオーキャッツ)は、株式会社エフカフェが提供するEFOツール。スマートフォンに最適化されたステップ型フォームの提供に強みがあります。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| ステップ型フォームの導入 | タグを設置するだけで、従来の一括入力フォームをステップ型フォームに変換し、ユーザーがサクサクと入力を進められるようにします。 |
| 多彩な入力支援機能 | リアルタイムアラート、住所自動入力、ふりがな自動入力、半角・全角自動変換など、11種類の入力支援機能を標準装備し、ユーザーの入力負担を軽減します。 |
| 離脱防止機能 | 入力中の離脱を防ぐためのポップアップ表示や、必須項目の入力完了まで送信ボタンを押せないサブミットブロック機能を搭載しています。 |
| 分析レポート機能 | フォームの訪問数、離脱率、完了率、所要時間などを期間別、項目別、デバイス別に分析し、離脱ポイントを特定してフォーム改善に役立てます。 |
| スマートフォン最適化 | スマートフォン利用率の高さを考慮し、スマホに最適な入力フォームを開発しています。 |
機能一覧
- リアルタイムアラート:入力エラーを即時に通知
- プログレスバーの表示:入力進捗状況を可視化
- 住所自動入力:郵便番号から住所を自動補完
- ふりがな自動入力:漢字入力時にふりがなを自動生成
- 入力成功サイン:正しい入力時にチェックマークを表示
- エラー時背景色設定:入力エラー時に背景色を変更
- 半角・全角自動変換:入力形式を自動で統一
- 離脱ブロック:入力中の離脱時に確認ポップアップを表示
- サブミットブロック:必須項目の入力完了まで送信ボタンを無効化
- 入力形式事前指示設定:入力形式の指示を事前に表示
価格
- スマホ最適化のみの場合:初期費用300,000円、月額40,000円
- スマホ・PC両方を最適化する場合:初期費用400,000円、月額60,000円
詳細な料金プランや追加機能については、公式サイトをご参照ください。
エフトラEFO

エフトラEFOは、株式会社エフ・コードが提供するEFOツール。豊富な導入実績と多種多様な入力支援機能が特徴的です。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| 豊富な入力支援機能 | 必須項目や入力形式の明確化、リアルタイムエラー通知、住所自動入力、半角・全角自動変換、ふりがな自動入力など、多彩な機能を搭載し、ユーザーの入力ミスや離脱を防ぎます。 |
| 詳細なレポート機能 | 訪問数、直帰数、離脱数、平均入力時間、入力完了数などの指標を自動計測し、期間別、入力項目別、ブラウザ別に分析可能です。これにより、フォームの問題点を可視化し、改善策の立案に役立てます。 |
| 簡単な設定機能 | 管理画面からフォームの取り込みや設定が可能で、初心者でも直感的に操作できます。プレビュー機能を活用し、設定内容をその場で確認・反映できます。 |
| 効果比較機能 | 入力支援機能の有無によるフォームの成績を比較分析でき、A/Bテストを実施して効果を検証できます。 |
機能一覧
- 入力支援機能:必須項目・入力形式の明確化、リアルタイムエラー通知、住所自動入力、半角・全角自動変換、ふりがな自動入力、入力成功サイン、メアドサジェスト、送信ボタンデザイン、スマホキーボード変換、Facebook自動入力、Yahoo!自動入力
- レポート機能:期間別推移レポート、バブルチャートによるボトルネックの可視化、効果比較機能
- 設定機能:フォーム取り込み、プレビュー機能、テスト用・本番用タグの発行、設定代行サービス
価格
- 月額料金:55,000円~
- 初期設定代行:33,000円~
- 設定変更代行:11,000円~
詳細な料金プランや追加機能については、公式サイトをご参照ください。
EFO CUBE(イーエフオーキューブ)

EFO CUBE(イーエフオーキューブ)は、株式会社エフ・コードが提供するEFOツール。専任スタッフによる手厚いサポートが強みです。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| 業界最多の入力補助機能 | EFO CUBEは26種類の入力補助機能を搭載しています。これにより、ユーザーの入力負担を大幅に軽減し、離脱率の低減に寄与します。 |
| 外部ID連携機能 | Yahoo!やFacebookなどの外部IDと連携することで、ユーザーはワンクリックで基本情報をフォームに入力できます。入力の手間を省き、コンバージョン率の向上が期待できます。 |
| 詳細なデータ解析機能 | フォーム内のユーザー行動を詳細に分析し、離脱ポイントやエラー箇所を特定します。具体的な改善策の立案が可能となります。 |
| 自動レポート作成機能 | 管理画面から簡単な操作で各種データをレポート形式(pptx)で出力できます。関係者への報告や分析が効率的に行えます。 |
| 手厚いサポート体制 | 専任スタッフによるサポートセンターを完備し、定期的なレポート提出やフォーム改善案の提供など、導入後も継続的なサポートを受けられます。 |
機能一覧
- 入力補助機能:ふりがな自動入力、メールアドレスサジェスト、必須項目の入力エラー背景色、入力値自動変換、住所入力補助、ドメイン存在チェック、初期項目自動フォーカス、サブミットブロック、入力成功サイン、残り項目数表示、リアルタイム・アラート、プレースホルダー表示、Yahoo! JAPAN ID連携、Facebook ID連携、フォーカスメッセージ表示、会社情報自動入力など。
- データ解析機能:月別・日別統計分析、項目別分析、デバイス別分析、曜日別統計分析、ページ別分析、ブラウザ別分析、滞在時間分析、新規・再訪ユーザー分析、ID連携分析、エラー詳細分析、IPアドレス除外設定など。
価格
- 初期費用:0円
- サポート費用:0円
- 月額料金:5フォームまで50,000円
- 6フォーム目以降:1フォームにつき10,000円
詳細な料金プランや追加機能については、公式サイトをご参照ください。
Gyro-n EFO(ジャイロン イーエフオー)

Gyro-n EFO(ジャイロン イーエフオー)は、株式会社ユニヴァ・ジャイロンが提供するEFOツール。一問一答形式のステップ式フォームとEFOを組み合わせたステップ式フォーム「Gyro-n EFOネクスト」が特徴的です。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| 多彩な入力支援機能 | 必須項目の強調表示、リアルタイムエラーチェック、郵便番号からの住所自動補完、名前入力時のフリガナ自動入力、入力形式の自動変換など、22種類の入力支援機能を搭載し、ユーザーの入力ストレスを軽減します。 |
| 詳細なログ解析機能 | フォーム内でのユーザーの動きを詳細に分析し、離脱率の高い必須項目やエラー発生箇所を特定します。これにより、フォームの弱点を明確化し、改善策の立案が可能となります。 |
| 簡単な導入プロセス | 既存のフォームを変更せず、設定タグを貼るだけで利用開始が可能です。専門スタッフによる設定サポートも提供され、導入の手間を最小限に抑えます。 |
| Yahoo! IDとの連携機能 | ユーザーがYahoo! IDでログインすることで、フォームにプロフィール情報を自動入力でき、入力の手間を省きます。 |
| ステップ式フォーム「Gyro-n EFOネクスト」 | 一問一答形式のステップ式フォームとEFOを組み合わせることで、ユーザーの離脱率を大幅に減少させ、入力の正確性を向上させます。 |
機能一覧
- 入力支援機能:必須項目・エラー時背景色、リアルタイムエラーチェック、郵便番号からの住所自動補完、フリガナ自動入力、残数ナビゲーション、送信ブロック&エラー項目リンク、誤操作による離脱ブロック、文字種自動変換、ガイドメッセージ、リマインドメッセージ、プレースホルダー、スマートキーボード変換(スマホ対応)、確認フィールドの相違チェック、個別条件による自由な設定、入力要素のグループ設定、メアドサジェスト、先頭項目オートフォーカス、再入力アシスト、入力完了マークなど。
- ログ解析機能:離脱率の高い必須項目の特定、エラー発生箇所の上位表示、エラー発生タイミングや条件の詳細分析など。
価格
- 初期設定費用:0円(2フォームまで)
- 月額利用料金:15,000円~
- 備考:3フォーム目以降は、設定費用として1フォームあたり10,000円が必要。
詳細な料金プランや追加機能については、公式サイトをご参照ください。
フォームアシスト

フォームアシストは、株式会社ショーケースが提供するEFOツール。
主な特徴と機能
| 特徴 | 詳細 |
|---|---|
| 豊富なアシスト機能 | 業界最多の40種類以上の入力支援機能を搭載し、ユーザーの入力ミスや漏れを防ぎ、スムーズな入力をサポートします。 |
| デザイン変更対応 | 軽微な修正から大規模なデザイン変更まで対応可能で、競合のデザイン調査から実装まで一貫してサポートします。 |
| おまかせ分析 | 5,000フォーム以上の運用実績を基に、専任のコンサルタントが的確な改善提案を行い、Webサイト全体のトータルサポートを実現します。 |
| 簡単な導入プロセス | タグの設置のみで導入が可能で、最短5営業日で稼働開始できます。 |
機能一覧
- 入力支援機能:フリガナ自動入力、メールアドレスサジェスト、郵便番号からの住所自動入力、エラーメッセージ表示、入力形式自動変換、ハイフン自動削除、企業検索機能、パスワード確認機能、文字数カウント表示、年齢計算機能など。
- デザインカスタマイズ機能:フォームのデザイン変更、ABテスト機能、トレンドを取り入れた高CVRデザインの実装など。
- 分析・レポート機能:専任コンサルタントによるレポーティング、ユーザー行動分析、改善施策の提案など。
価格
- 月額料金:39,000円から利用可能。
詳細な料金プランや追加機能については、公式サイトをご参照ください。
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
【目的別】EFOツールの選び方のポイント
EFOツールは、企業の抱える課題ごとに適した機能を提供するものが多いため、課題に応じたツールを選ぶことが効果的です。
離脱率の改善が急務な場合
「ユーザーが途中でフォームを離れてしまう」という課題には、離脱防止に特化した機能を備えたツールがおすすめです。
必要な機能
- 離脱ポップアップ通知(入力途中の離脱を抑止するメッセージ表示)
- ステップ形式(長いフォームを一問一答形式に分割)
- 残り項目数の可視化(入力ゴールの明示)
おすすめツール例
- EFOcats(イーエフオーキャッツ):リアルタイムエラー通知や離脱ブロック機能で離脱率低減を支援
- Gyro-n EFO(ジャイロン イーエフオー):ステップ形式やエラー時背景色変更で視覚的に改善
入力エラーが多発している場合
「入力エラーが多く、ユーザーのストレスが高い」という課題には、入力支援機能が豊富なツールが適しています。
必要な機能
- リアルタイムエラーチェック(入力エラーを即座に指摘)
- 住所自動入力(郵便番号から住所を補完)
- 半角・全角の自動変換(形式ミスの防止)
おすすめツール例
- formy(フォーミー):入力形式自動変換やリアルタイム通知でエラーを最小限に
- エフトラEFO:入力ミスや必須項目の漏れを防ぐ入力補助機能が充実
スマホユーザーが多い場合
「モバイルからの利用が多く、操作性が悪い」という課題には、スマホ向け最適化が強みのツールが効果的です。
必要な機能
- レスポンシブ対応(スマホ画面に最適化)
- スマホ専用キーボード切り替え(入力フィールドに応じたキーボード表示)
- タップミス防止のUI設計
おすすめツール例
- EFOcats(イーエフオーキャッツ):スマホフォーム特化の最適化機能
- フォームアシスト:モバイルUIに強く、スマホでのCVR向上を目指す企業に最適
分析データが不足している場合
「フォーム改善に必要なデータが足りない」という課題には、解析機能が豊富なツールが向いています。
必要な機能
- ヒートマップ解析(離脱や注目エリアの可視化)
- レポート機能(訪問数、完了数、離脱数の分析)
- エラー箇所特定機能(どの項目で問題が多いかを分析)
おすすめツール例
- SiTest(サイテスト):ヒートマップとA/Bテストでフォームの問題点を特定
- EFO CUBE(イーエフオーキューブ):エラー詳細分析やデバイス別解析が充実
迅速に導入したい場合
「短期間で導入し、すぐに効果を出したい」という課題には、簡単な設定で開始できるツールが最適です。
必要な機能
- タグ設置のみで導入可能(既存フォームの改修不要)
- プレビュー機能(設定を即座に確認可能)
- 導入サポート体制(専門スタッフのサポート)
おすすめツール例
Gyro-n EFO(ジャイロン イーエフオー):タグを設置するだけで最短導入
エフトラEFO:導入が簡単で、短期間で稼働を開始可能
株式会社クロスリスティングでは、「フォームの離脱率を改善したい」「コンバージョン率を向上させたい」企業さまを支援しています。豊富な実績と最新のEFO施策で、成果最大化をお手伝いします。お気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
改善施策チェックリスト付き!EFO(入力フォーム最適化)完全ガイドをご用意しています。ダウンロードは無料です。
⇒ 解説資料のダウンロードはこちら
まとめ
今回はEFO(入力フォーム最適化)というテーマを取り上げました。
せっかく商品やサービスに関心を持ってもらったにも関わらず、入力フォームで離脱されてしまうのは非常にもったいないことです。
ぜひ自社のWebサイトのフォームを見直して、ユーザー視点で使いづらいポイントがないかチェックしてみてください。
当社では、EFOやCRO、Web接客などによるCV率改善・売上拡大の実績がございます。データ分析に基づくサイト改善や弊社事例にご興味ありましたら、ぜひお気軽にご相談ください。
サービス資料ダウンロード
株式会社クロスリスティングのサービス内容やプロダクト、施策事例を紹介している資料です。
⇒ サービス資料のダウンロードはこちら
お役立ち資料ダウンロード
本資料では、エントリーフォーム最適化(EFO)の意義やメリット、具体的な改善施策を解説しています。網羅的な改善チェックリスト付き。
⇒ 解説資料のダウンロードはこちら