SEO内部対策とは?基本施策13選と重要性について解説
資料で詳しく確認したい方はこちらへ
SEO内部対策とは?
「SEO内部対策」とは、自社のサイト内でできるSEO対策のことです。
つまり、自社のサイトをユーザーにとっても検索エンジン(クローラーと呼ばれる巡回ロボット)にとっても分かりやすいサイトにすることで、SEO効果を高めよう!ということです。
そもそも、なぜ内部対策が必要なのでしょうか?
単純にwebサイトのコンテンツを作るだけでは、検索結果には表示されません。
検索結果に表示させるためには、検索エンジン(クローラー)に存在を認識させる必要があるのです。
ユーザーにとって良質なコンテンツを作成して、クローラーに正確な情報を伝えることによって初めて検索結果に表示されます。
つまり、その良質なコンテンツを効果的にクローラーへ認識させようとする対策が、SEO内部対策になります。
SEO内部対策をする上で大事なことは、大きく分けて以下の3点です。
- クローラーに認識してもらう
- クローラー向けに最適化し、内容を正確に伝える
- ユーザビリティを上げる
それでは、具体的な方法をご紹介していきたいと思います。
SEO内部対策①クローラーに認識してもらう

Webサイトを検索結果に表示させるためには、まずクローラーに自分のサイトを認識してもらう必要があります。
そのためにやるべきことは、「インデックスの登録」です。
SEOでは、Googleのクローラーがwebサイトのページから情報を読み取って、Googleのデータベースにその情報を格納することをインデックスと言います。
登録方法は、クローラーが内部リンクや外部リンクからサイトを巡回してインデックスに登録する方法と、XMLサイトマップでインデックスしたいページをまとめて送信する方法があります。
内部リンクからの巡回

クローラーはサイト内に貼られているリンクを辿ってインデックスに登録をします。
サイト内にリンクを貼ることで、クローラーに多く巡回してもらえるので、インデックスに登録される機会を増やすことができます。
関連性の高いページ同士は内部リンクを使って、積極的にクローラーが巡回しやすい構造を作ることを心掛けましょう。
HTMLサイトマップとXMLサイトマップの違い

サイトマップとは、ドメイン内のサイトのページのリストのことを言います。
サイトマップには、「HTMLサイトマップ」と「XMLサイトマップ」の2種類が存在します。
それぞれ違いを見てみると、「HTMLサイトマップ」とは、名前の通りHTML形式のサイトマップです。
ウェブサイトに訪れるユーザーに対して、サイトの全体像をわかりやすくするために使用されます。
「どのコンテンツがどこのカテゴリーにあるのか」などが一覧で分かるので、サイト内に用意されていると利便性が高まります。
それに対して、「XMLサイトマップ」とは、クローラー向けに使用されるサイトマップです。
例えば、URLや記事の優先度、投稿頻度、最終更新日などを記述したXML形式のファイルのことです。
一般的にクローラーはリンクを辿ってサイト内を巡回しますが、XMLサイトマップを送信することで、XMLサイトマップも参考にしながらウェブサイト内を巡回してもらうことができます。
XMLサイトマップによって、不要なページのインデックス登録を除外したり、最新コンテンツなどを素早くクローラーに認識させたりすることができるのです。
また、XMLファイルをGoogle Search Console(サーチコンソール)などで送信すると、クローラーを自社サイトに呼び込むことができるので、クローラーがより巡回しやすくなります。
検索順位に直接影響するわけではありませんが、クローラーに認識させるまでの処理時間を短縮することができます。
ただ、インデックスに登録されたからと言って、検索順位が上がるわけではなく、Googleは質の高いコンテンツを評価しますので、あくまでも「良質なコンテンツ」を提供することが基本条件です。
それに加えて「サイトマップを送信する」ことが、SEO内部対策をする上で大切になります。
サイトを立ち上げて間もない場合は、クローラーにそもそもサイトの存在すら気づかれていない場合もありますので、サイトマップは早めに作成しておきましょう。
XMLサイトマップの導入方法

今回は、XMLサイトマップを作る方法をご説明していきたいと思います。
もし、WordPress(ワードプレス)を使用していない場合は、FTPソフトなどでサイトマップのファイルを作ってアップする必要があります。
専門知識がないと難しい作業になりますが、WordPressを使用している場合は、「Google XML Sitemaps」というプラグインを使うことで簡単に登録することができますので、インストールしておきましょう。
今回は、プラグイン「Google XML Sitemaps」をWordPressでインストールする方法・初期設定についてご紹介します。
「Google XML Sitemaps」のインストール方法
- WordPressの管理画面で「プラグイン」をクリック
- 「新規追加」をクリック
- 画面右上の検索窓で、「Google XML Sitemaps」と入力して検索
- 画面上に出てきた「Google XML Sitemaps」の「今すぐインストール」をクリック
- 少し待つと、「有効化」というボタンになりますので、それをクリック
- 画面左上に出てくる「プラグインを有効化しました」という文言を確認したら、完了です。
「Google XML Sitemaps」の初期設定
次は、「Google XML Sitemaps」の設定が必要になるのですが、それは以下の手順です。
まず、サイドバーより、「XML-Sitemap」を選択します。
設定が必要なものは大きく分けて以下の4つです。
- 基本的な設定
- Sitemap コンテンツ
- 更新頻度の設定(Change Frequencies)
- 優先順位の設定(priority)
それぞれについて詳しく見ていきましょう!
1.基本的な設定
以下の3つ全てにチェックをします。
- Notify Google about updates of your site
- Notify Bing(formerly MSN Live Search)about updates of your site
- サイトマップのURLを仮想robots.txtファイルに追加
Notify~から始まる2つは記事を更新する度に、「Google」と「Bing」へ通知するかどうかの項目です。
3つ目はサイトマップがどこにあるのか、クローラーに伝えるための項目になります。
2.Sitemap コンテンツ
チェックが必要な箇所は以下の4つです。
- ホームページ
- 投稿を含める
- カテゴリーページを含める
- 最終更新時刻を含める
こちらはサイトマップに表示させる内容を決める設定です。
クローラーが不要なページにアクセスしないように設定できるので、SEO対策にも影響します。
3.更新頻度の設定(Change Frequencies)
更新頻度をクローラーに伝えるための設定です。
各項目の更新頻度に合わせて設定しましょう。
- 更新頻度が多い項目は「毎日」
⇒ホームページや投稿ページなど - 更新頻度が少ない項目は「毎週」「毎月」
⇒固定ページや投稿者ページなど - 更新をほとんどしない項目は「毎年」
⇒古いアーカイブなど
4.優先順位の設定(priority)
クローラーに「どのページが重要なのか」を伝えるために、各項目の優先順位を設定できます。
優先順位は0.1~1.0の範囲で、1.0に近づくほど重要なものになります。
更新頻度が多い項目は、優先順位も高めに設定しておくのが良いでしょう。
SEO内部対策②クローラー向けに最適化し、内容を正確に伝える

単純にクローラーがページを巡回してインデックスに登録したとしても、正確に情報が伝わっていないとSEOの評価も高くなりません。
良質なコンテンツを作るのは大事ですが、「構造が分かりやすいかどうか」や「URL、画像の名前が記事の内容に合っているか」など、細かいところまで詳細を設定することもSEO内部対策においてはとても重要です。
代表的な項目について、一覧にしてまとめましたので、まだ設定をされていない方は、この機会に設定してみて下さい。
URLを正規化する
URLの「www」の有り無しなど、複数のURLからでも同一のページにアクセスすることが可能な場合があります。
これによって、クローラーに重複ページと判断されたり、ページの評価が分散したりしてしまう可能性があります。
301リダイレクトを用いて、URLの正規化を行いましょう。
URLが正規化されているかどうかは、「Google Search Console」のURL検査より確認することができます。
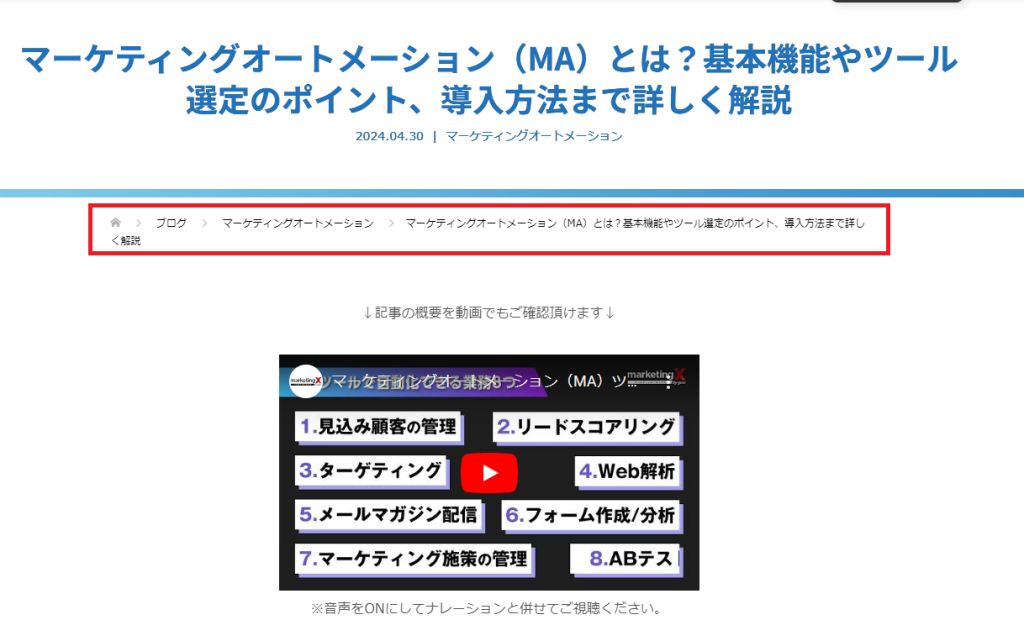
パンくずリストを設定する
パンくずリストとは、ユーザーが今サイト内のどこにいるかを示すリンクのことです。

上の画像では、「ホーム>ブログ>マーケティングオートメーション>マーケティングオートメーション(MA)とは?基本機能やツール選定のポイント、導入方法まで詳しく解説」という階層構造となっており、今閲覧しているページは「マーケティングオートメーション」というカテゴリページの階層の下にある記事であることがわかります。
ページ数の多いサイトでは、階層構造が複雑になるため、パンくずリストが設定されていないと、クローラーだけでなくユーザーにとっても分かりづらいサイトと判断されてしまいます。
ただ、パンくずリストを作るならどんな設定でも良いというわけではなく、ユーザビリティやクローラビリティを考慮した階層構造にしなければいけません。
【例】
良い例:ファッションアイテム>トップス>Tシャツ
悪い例:ファッションアイテム>食品・飲料>10012
このように、良い例として挙げた「ファッションアイテム>トップス>Tシャツ」までの流れは分かりやすいですが、悪い例として挙げた「ファッションアイテム>食品・飲料>10012」には関連性がないため、サイトの全体像が把握しづらく、また番号や意味のない文字列の羅列などはどのような分類にしているかが分かりづらいためオススメできません。
サイト内の構造が分かりづらいとユーザーが離脱してしまうだけでなく、クローラーにとっても内容が伝わりにくいため、分かりやすいパンくずリストを設定するということは、SEO内部対策においても重要となります。
WordPressでは、プラグインで簡単にパンくずリストを設定できるので、ぜひユーザビリティやクローラビリティを考慮した階層構造でパンくずリストを設定してみて下さい。
画像のファイル名、alt属性を設定する
画像はユーザーにとって記事内容をわかりやすくするだけでなく、SEO内部対策において欠かせない対策の一つです。
クローラーは、ファイル名やalt属性、画像の周辺のテキストを参考にするので、いくら関連性のある画像を使用しても詳細が記載されていなければ、どういった画像なのかクローラーには伝わりません。
クローラーに正確な情報を伝えるためにも、ファイル名やalt属性は意味のない文字列などは使わず、画像が何を示しているのかをしっかり設定しておきましょう。
クローラーはここの名前でどのような画像かを判断しているため、適当な名前だと正確に情報を読み取ってもらえず、正しく評価されない恐れがあります。
画像を挿入する際には、ファイル名やalt属性も必ずチェックするようにしましょう。
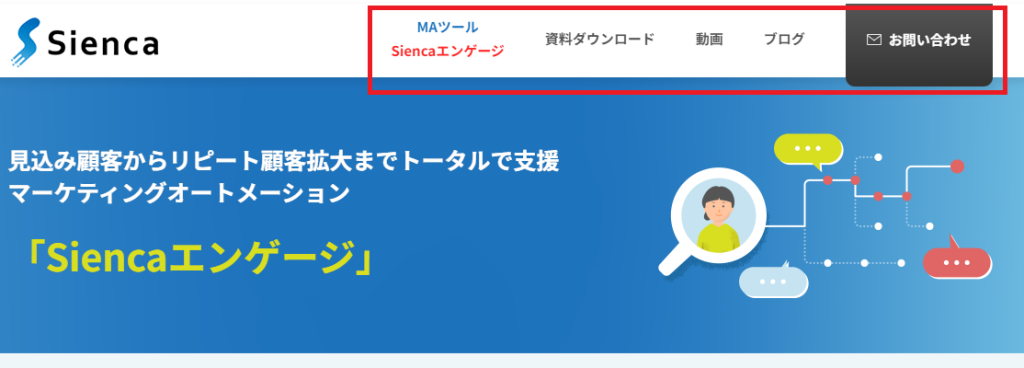
グローバルナビゲーション(ナビゲーションメニュー)をテキストで設定する

グローバルナビゲーションとは、一般的にサイト上部にあるメニューのことです。
サイトへアクセスした際に、ユーザーが自分に関心のあるコンテンツがあるかどうかを判断するものにもなるので、ユーザーの離脱率にも影響があります。
ユーザーの離脱率が高くなればSEO評価も下がってしまうため、グローバルナビゲーションは慎重に選びましょう。
また、グローバルナビゲーションは、画像よりもテキストの方がクローラーにとって理解しやすいため、SEOではテキストで設定した方が効果的です。
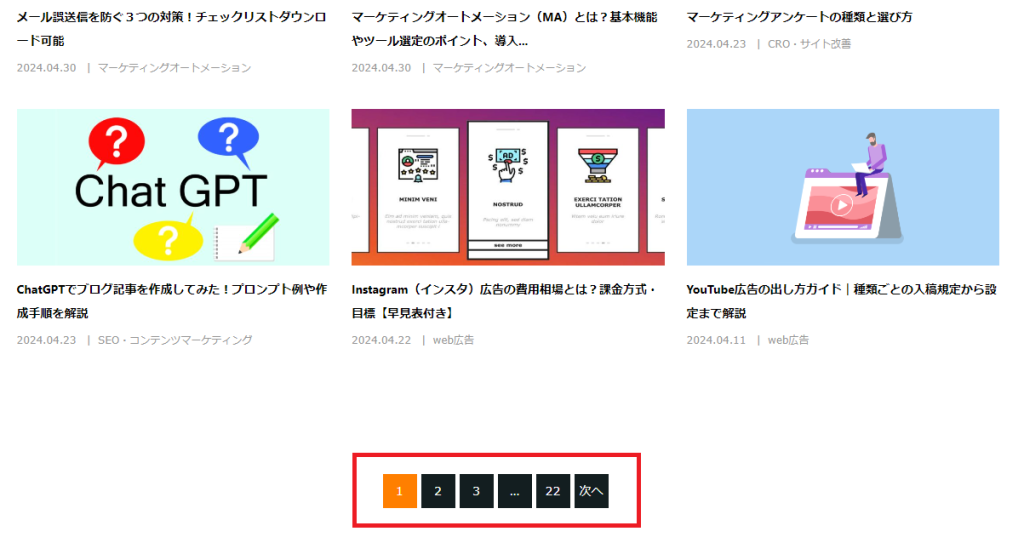
ページネーションを設定する
ページネーションとは、Google検索でも使用されている下部にあるページ番号のことです。
記事数が多い場合や1記事の文章が多い場合に使用されます。

他にも画像や動画が多い記事などは、ページの読み込みが遅くなるので、ユーザーの離脱を抑えるためにも使用されます。
ページを複数に分割することによって、ユーザーだけでなく、クローラーにとってもアクセスしやすくなるので、読み込みに時間がかかるようなページにはページネーションを設定しましょう。
タイトルにはh1タグ使用する
「hタグ」とは見出しのことです。
その中でも、h1からh6まで見出しの大きさが分かれ、最上位の大見出しに当たるのがh1タグです。
主な役割としては、クローラーに記事の要約を伝えるもので、その記事のタイトルと言って良いでしょう。
また、titleタグというタグも存在しますが、SEO的にはh1タグ=titleタグでも問題ありません。
タイトルには、h1タグを使用して、その記事に関連した内容を設定しましょう。
文中にはh2やh3タグを使用する
h2,h3に関しては、見出しごとに内容がまとまるため、ユーザーだけでなく、クローラーにとってもサイトの構造をわかりやすく伝えることができます。
そして、h1タグは1ページに1つですが、h2~h6タグはいくつあっても問題ありません。
注意点としては、「hタグ」を使用すると文字サイズや太さが変わるので便利ですが、見出しではない通常のテキストに使用するのはNGです。
また、「hタグ」にはルールがあり、h1~h6まで正しい順番で配置する必要があります。
数字を飛ばして配置したり、順序を逆にしたりしないよう注意しましょう
【例】
良い例:h1⇒h2⇒h3…、h1⇒h2⇒h3⇒h2⇒h3⇒h4…
悪い例:h1⇒h3⇒h3…、h1⇒h2⇒h4⇒h3…
SEO内部対策③ユーザビリティを上げる
ユーザビリティとは、Webサイトの使いやすさのことです。
SEOにおいて、ユーザーの使いやすさというのは大きな評価対象です。
ページの読み込みが遅かったり、目的のページに行くまでに時間がかかったりするようなサイトは、ユーザーが早期に離脱してしまう可能性があります。
先述したページネーションや構造の改善を行って、ユーザーにとって使いやすいサイトを作成しましょう。
ページの表示速度を改善する

ページの読み込みに時間がかかるとユーザーの半数以上が閲覧をやめて離脱するというデータを元に、Googleが表示速度も検索結果を決める要因の一つとして公表しており、表示速度はSEO内部対策において重要な指標とされています。
画像の軽量化や無駄なHTMLコードの削除を行うなどして、ページの表示速度を改善していきましょう。
サイトの表示速度を確認する方法は、いくつかありますが、無料で使用できるツールをご紹介します。
PageSpeed Insights
こちらのツールでは、サイトの表示速度が100点満点で評価されます。
90~100点は高いパフォーマンスとして評価されるので、まずは90点以上を目指してサイトの改善を行いましょう。
表示速度の改善方法としては、画像を最適化する方法があります。
一眼レフカメラやスマホで撮った写真は容量が大きいため、ページ内に何枚も使用していると、その分サイトの読み込みも遅くなります。
画像データを圧縮するだけでも表示速度の改善が可能なので、ぜひ試してみて下さい。
モバイルフレンドリーにする
モバイルフレンドリーとは、スマホなどのモバイル端末でもサイトを快適に閲覧できるかどうかを判定する基準のことです。
元々、検索順位を決める評価基準はPCサイトでしたが、スマホの普及によりモバイルサイトを閲覧するユーザーが増えたことから、Googleはモバイルサイトを評価基準とする「モバイルファーストインデックス(MFI)」へ移行を開始しました。
それにより、どんなにPCで閲覧されるサイトでもモバイル閲覧時の評価結果が検索順位に影響するため、PCサイトに限らずモバイルサイトにおいてもSEOを意識したウェブサイトにする必要があります。
とても重要な要因となりますので、まだモバイルフレンドリー対応していないサイトは、今すぐに対応させましょう。
良質なコンテンツを作成する

SEO内部対策で一番重要なことですが、良質なコンテンツがあってこそユーザーはアクセスします。
サイト内の構造やデザインなども影響しますが、長期的にSEOを上げるためには、ユーザーにとって役に立つコンテンツが必要不可欠です。
ペルソナ設定やユーザーターゲティングをしっかり行って、情報を届けたいユーザーに沿った良質なコンテンツを作成していきましょう。
まとめ
以上、今回はSEO内部対策において、重要と思われるものをご紹介しました。
しかし、SEOで一番重要なのは「ユーザーの役に立つ情報か」ということです。
いくら内部対策や外部対策を行ったとしても、ユーザーにとって不必要な情報なら検索結果も上位には上がりません。
まずは、ユーザーが求めている良質なコンテンツを作り、その上で今回ご紹介したSEO内部対策で検索順位を上げていきましょう。
基本的なSEO対策やキーワード選定については、以下の記事でもご紹介しているので、ぜひこちらも参考にしてみて下さい。


上位表示させるために必要な内部対策。
サイトを立ち上げたらまず初めにやっておきたい16個の内部対策については、ホワイトペーパーにまとめています。
資料で詳しく確認したい方は、ぜひこちらもご覧ください。
集客のためにどのようなSEO対策をしたら良いかわからないという方向けに、SEO担当者がまず初めに行うべき内部対策を16個ご紹介します。
それぞれの施策を行う必要性や無料ツールの紹介など、初心者の方でも簡単に対策できるようまとめました。