スマホ向けLPO施策でCVRを効果的に改善するテクニック【8選】
スマホサイトのCVRが思うように上がらず、改善方法に悩んでいる方も多いのではないでしょうか。
スマホサイトのCVRを改善するためには、PCサイトとは異なるアプローチが求められます。そのため、スマホ向けのLPO施策を効果的に実施することが重要です。
本記事では、スマホサイトに特化したLPO施策や実践的な改善ポイントを詳しく解説します。CVRを向上させたい方は、ぜひ最後までご覧ください。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。LPOやABテストの実施や施策の効果検証などにお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
もっと稼げる!LPOチェックリスト厳選27項目。ランディングページの最適化に必要な27のチェック項目を網羅。ダウンロードは無料です。⇒ 解説資料のダウンロードはこちら
スマホサイトにおけるLPOとは?

LPOとは「Landing Page Optimization」の略語で、日本語では「ランディングページ最適化」を意味します。
ユーザーが最初にアクセスするページを改善し、コンバージョン率(CVR)を高める手法のことです。
スマホサイトのLPOを効果的に実施するためには、画面サイズやタッチ操作に適したページ設計が欠かせません。ボタンやリンクの配置、フォントサイズなどをユーザーの行動にあわせて最適化することで、CVRの向上が期待できます。
LPOの対策方法やCVRの改善方法について理解を深めたい方は、以下の記事を参考にしてみてください。


スマホサイトのLPOが必要な理由

スマホサイトのLPOは、企業のマーケティング戦略において欠かせない要素です。
スマートフォン(スマホ)の普及率が急激に上昇し、ほとんどの人が日常的に利用していることが理由として挙げられます。
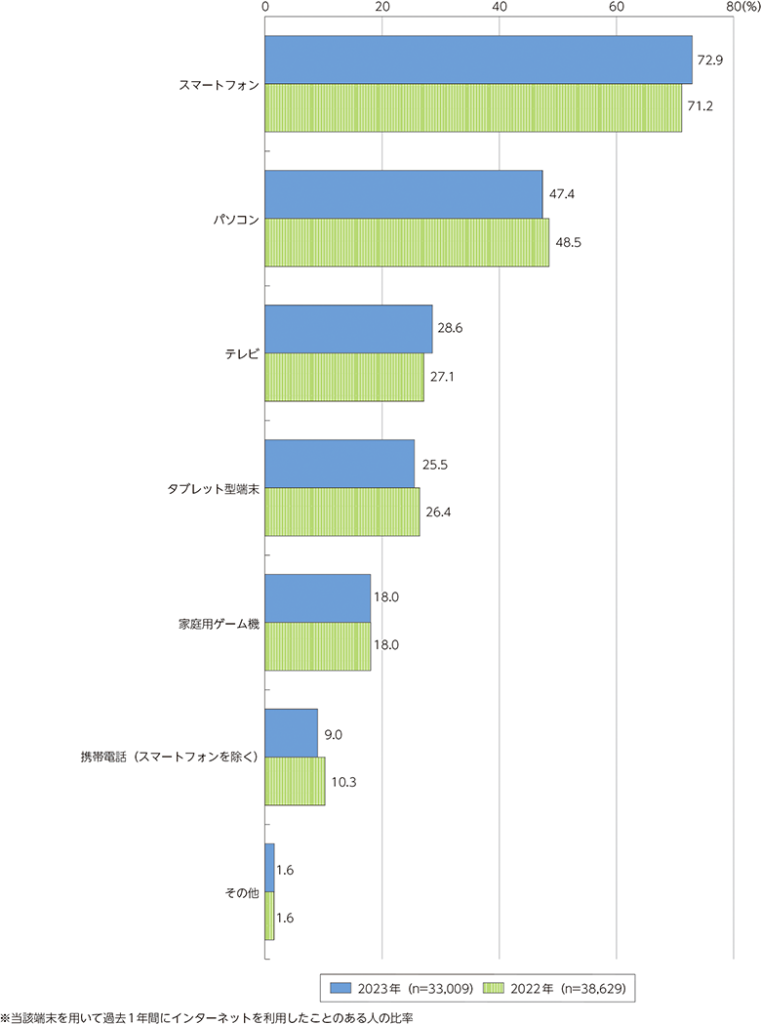
スマホの世帯保有率は9割を超え、端末別のインターネット利用率では、スマホが72.9%、PCが47.4%です。

インターネット接続の多くがスマホを介して行われていることがわかります。
このような背景から、WebサイトのLP(ランディングページ)もスマホ向けに最適化することが不可欠です。
たとえば、スマホ向けに最適化されていないLPは、文字が小さすぎて読みにくく、リンクやボタンがタッチしにくいことがあります。このような状態では、ユーザーがページから離脱し、他の競合サイトに移動してしまう可能性が高まります。
CVRを高めるためには、スマホ向けのLPO施策を実施し、ユーザーが快適にサイトを利用できる環境を提供することが重要です。
LPOにおけるスマホサイトとPCサイトの違い

LPOは、スマホサイトとPCサイトでアプローチが異なります。
主な違いは以下のとおりです。
- 画面サイズ
- 文字の入力方法
- パネル操作の有無
- 電話機能の有無
- スマホアプリとの連携の有無
たとえば、スマホサイトは画面が小さく、タッチパネルで操作を行うため、PCサイトとは異なる工夫が必要です。
LPOの効果を最大化するには、両者の違いを正しく理解し、スマホに特化した施策を実施することが重要です。
スマホユーザーとPCユーザーの行動の違い
スマホユーザーとPCユーザーでは、Webサイトを訪問した際の行動に明確な違いがあります。
スマホユーザーとPCユーザーの主な行動の違い
| 項目 | スマホユーザー | PCユーザー |
|---|---|---|
| コンテンツの読み方 | 左上からZ型に読み進める傾向がある | 上から下へ読み進める |
| 操作方法 | 指(タップ、スワイプなど) | マウスやトラックパッド |
| 入力方法 | 画面上の小さなキーボード | 物理的なキーボード |
たとえば、スマホでは限られた画面サイズでコンテンツが表示されるため、ユーザーは左上から右下へZ型に視線を動かしながら情報を得る傾向があります。そのため、重要な情報やアクションを促すボタンは、画面の上部や目立つ位置に配置するのが効果的です。
このような違いを踏まえたうえで、スマホ向けのLPO施策を行うことで、CVRの向上を実現できます。
スマホ向けおすすめLPO施策【8選】

ここでは、スマホ向けの効果的なLPO施策を紹介します。代表的な施策は次の8つです。
- LP型とメニュー型の使い分けを徹底する
- ファーストビューを最適化する
- フォームを簡素化して入力しやすくする
- タップしやすいボタンやリンクを設置する
- ページの表示速度を速くする
- 電話をかけやすいデザインを意識する
- 画像やイラストを効果的に用いる
- 文字の大きさやレイアウトを整える
それぞれ詳しく見ていきましょう。
1.LP型とメニュー型の使い分けを徹底する
スマホ向けLPは、次の2種類の形式に分類できます。
スマホ向けLPの種類と特徴
| 種類 | 特徴 |
|---|---|
| LP型 | 1ページですべての情報を表示する |
| メニュー型 | メニューバーが表示され、クリックすることで各ページに遷移する |
LP型では、ユーザーはページをスクロールして順番に情報を確認します。
特定の問題を解決したいユーザーに適しており、病院やエステサロン、整体院など、ユーザーが明確な悩みやニーズをもって訪れるケースで効果的です。
メニュー型は、商品やサービスの種類が豊富で、ユーザーが自分で選択する必要がある場合に適している形式です。
オンラインショップや飲食店、ホテルなどでは、商品の種類やプランをわかりやすく表示するために、メニュー型のWebサイトがよく使用されます。複数の選択肢を整理して表示できるため、商品を詳しく見たいユーザーにとって便利な形式です。
ユーザーのニーズに応じて、LP型とメニュー型を適切に使い分けることを意識しましょう。
2.ファーストビューを最適化する
スマホサイトで最初に表示されるファーストビューは、ユーザーに強い印象を与える重要な部分です。
LPの離脱率は、ファーストビューで60%~90%以上に達するといわれています。ユーザーがサイト内容を瞬時に理解できるよう、直感的で魅力的な画像やキャッチコピーを使用し、ページからの離脱を防ぎましょう。
ユーザーはZ型に視線を動かす習性があるため、重要なメッセージや特徴はZ型の軌道に沿った位置に配置するのも効果的です。
また、ファーストビューには必ずCTA(Call to Action)ボタンを設置しましょう。
ページをスクロールせずに申し込みや購入などのアクションを起こすユーザーもいます。目立つ位置にCTAボタンを配置することで、ユーザーの利便性が向上し、CVにつながりやすくなるでしょう。
ファーストビューやCTAに関する具体的な施策については以下の記事で詳しく解説しています。ぜひ参考にしてみてください。


3.フォームを簡素化して入力しやすくする
スマホでのフォーム入力は、PCよりも操作が手間になりやすいため、ユーザーに負担をかけないデザインが求められます。
まずは入力項目をできるだけ減らし、必要な情報だけを入力してもらうようにしましょう。選択式を取り入れ、タップだけで入力が完了するように設計すれば、ユーザーの手間や入力ミスを削減できます。
フォームの入力欄は大きめにデザインし、誤タップを防止することも重要です。
フォームが一画面に収まるように設計し、スクロールを最小限に抑えることで、ユーザーがストレスなく最後まで入力を進めやすくなるでしょう。
Webサイトの入力フォームを改善するプロセスのことを「EFO」といいます。EFOの具体的な改善施策について詳しく知りたい方は、以下の記事もあわせて確認してみましょう。

4.タップしやすいボタンやリンクを設置する
スマホの操作は指で行うため、ボタンが小さすぎたり、リンクとリンクが近すぎたりすると、ユーザーが意図したものをタップできないことがあります。
そのため、ボタンやリンクのサイズ・配置には十分な注意が必要です。
まずは片手操作が多いスマホユーザーに配慮し、親指が自然に届く位置に配置することを心掛けましょう。誤タップを防ぐために、ボタン同士の間隔を十分に確保することも重要です。
ボタンの色や形もクリック率に大きな影響を与えます。
たとえば、赤やオレンジ系の色は目を引きやすく、ユーザーの注目を集める効果があります。「今すぐ登録」や「無料相談」など、次のアクションを促す文言を使用すれば、ユーザーの行動につながり、クリック率向上が期待できるでしょう。
5.ページの表示速度を速くする
スマホのページ表示速度は、ユーザーの離脱を防ぐための極めて重要な要素です。
たとえば、ページの表示が3秒以上かかると、約50%のユーザーが離脱することがGoogleの調査から明らかになっています。Amazonの調査では、0.1秒の遅延で売上が1%減少すると報告されています。
つまり、CVRや売上向上には表示速度の高速化が不可欠です。
表示速度の改善には、Googleの『PageSpeed Insights』を利用しましょう。『PageSpeed Insights』は、表示速度をスコア化し、ページの改善ポイントを明確化してくれるツールです。
画像圧縮やCSS・JavaScriptの最適化、不要なリソースの削減など、目標スコアに到達するまで改善を繰り返しましょう。目標スコアの目安は、100点満点中70点以上です。
6.電話をかけやすいデザインを意識する
スマホの最大の特徴は「電話機能」です。LPO施策においては、ユーザーが簡単に電話をかけられるデザインを取り入れることが重要です。
サービス業や修理業など、電話での問い合わせが多い業界では、電話をかけやすい仕組みを導入することでCVRが大幅に向上します。
たとえば、電話番号を目立つ位置に大きく表示し、ワンタッチで発信できるリンクを設置しましょう。「今すぐお電話ください!」といったアクションを促すメッセージを記載することも効果的です。
ユーザーが連絡可能な時間帯を把握できるように、必ず営業時間を明記し、安心して連絡できる環境を整えましょう。
以下の記事では、Webサイト改善に役立つ具体的な方法を紹介しています。ユーザーにとって使いやすいサイトを実現し、満足度やCVRの向上を目指す方は、以下の記事を参考にしてみてください。

7.画像やイラストを効果的に用いる
スマホユーザーは限られた画面で情報を処理するため、視覚的要素を活用することが重要です。
文字だけでは情報が伝わりにくく、ユーザーがストレスを感じることもあります。ユーザーが内容を一目で理解できるように、画像やイラストを使って視覚的に情報を伝えることを意識しましょう。
とくに、商品の特徴や効果を示すイラストや漫画は、テキスト量を減らし、ユーザーの関心を引きやすくなります。
8.文字の大きさやレイアウトを整える
小さすぎる文字や読みにくいレイアウトはストレスを感じさせ、ユーザーの離脱の原因になります。スマホ向けのLPでは、文字の大きさやレイアウトを適切に調整しましょう。
たとえば、キャッチコピーは目を引く大きさで簡潔に伝えることが求められます。文字サイズが適切であれば、ユーザーは一目で重要な情報を認識しやすくなります。
長文をできるだけ避け、必要な情報だけを端的に記載することも大切です。スマホユーザーはスキマ時間に情報を検索することが多いため、短時間で理解できる構成を意識しましょう。
行間や余白を活用して視覚的なストレスを軽減することも、CVR改善に効果的です。
スマホ向けLPO施策をさらに強化したい方は、以下のチェックリストを活用し、効果的な改善アクションを確認してみてください。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。LPOやABテストの実施や施策の効果検証などにお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
もっと稼げる!LPOチェックリスト厳選27項目。ランディングページの最適化に必要な27のチェック項目を網羅。ダウンロードは無料です。⇒ 解説資料のダウンロードはこちら
スマホ向けLPO施策を成功させる3つのポイント

ここでは、スマホ向けLPOを成功に導くためのポイントを3つ紹介します。
- ターゲットユーザーのニーズを正確に把握する
- スマホ画面にあわせたデザインを意識する
- ABテストで効果を検証する
それぞれ詳しく見ていきましょう。
1.ターゲットユーザーのニーズを正確に把握する
スマホ向けLPO施策でCVRを向上させるためには、ターゲットユーザーのニーズを深く理解することが重要です。
ユーザーのペルソナを作成し、年齢、性別、職業などの基本情報をもとに、求めているものを特定しましょう。アンケート調査やアクセス解析ツールを活用して、ユーザーの関心や行動パターンを分析することも効果的です。
ユーザーがどのようなコンテンツを求めているかを的確に把握することで、よりニーズに即したコンテンツを提供できるようになり、最終的にCVR向上を実現できます。
ペルソナの設定方法については以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。

2.スマホ画面にあわせたデザインを意識する
スマホ向けのLPOにおいては、スマホ画面にあわせたデザインを意識することが重要です。
具体的に意識すべきポイントは次の3つです。
- ファーストビュー
- ページの読み込み速度
- 文字の大きさやボタン配置
ファーストビューが魅力的な内容でなかったり、ページの読み込み速度が遅かったりすると、ユーザーが離脱してしまう可能性が高まります。
スマホ特有の制約や操作性を考慮し、視覚的にストレスの少ないレイアウトを心掛けることが、CVR向上を実現するポイントです。
3.ABテストで効果を検証する
ABテストを実施することで、スマホ向けLPO施策のパフォーマンスを改善できます。
ABテストとは、Webサイトや広告、LPなどの制作物を複数パターン用意し、どのパターンがより成果が出るかを比較・検証する手法です。
ユーザーの嗜好やニーズは常に変化しているため、定期的にABテストを行い、結果をもとにPDCAサイクルを回すことが重要です。
ABテストについて詳しく知りたい方は、以下の記事を参考にしてみてください。

スマホ向けLPO施策の成功にはツール活用が効果的

スマホ向けLPO施策の効果を高めるためには、適切なツールの活用が非常に重要です。
LPOの最適化に役立つ主なツールと概要
| ツール | 概要 |
|---|---|
| ABテストツール | 異なるデザインやコンテンツのバージョンを比較し、もっとも成果が高いものを効率的に選択できる |
| ヒートマップツール | ユーザーのクリック傾向やスクロール動作を視覚的に把握し、改善すべき箇所を明確化できる |
| アクセス解析ツール | ユーザーの行動パターンやサイト滞在時間を分析し、ターゲットユーザーに最適化されたLP作成をサポートする |
表内のツールを活用し、データをもとに施策改善を行うことで、スマホ向けLPO施策の効果を最大化することが可能です。
以下の記事では、おすすめのLPOツールを目的や用途に応じてタイプ別に紹介しています。自社のニーズに最適なツールを見つけたい方は、ぜひ参考にしてみてください。

スマホサイトのLPOに関するよくある質問

最後に、スマホサイトのLPOに関するよくある質問を紹介します。
スマホサイトのLPOを実施する前に準備しておくべきことは?
スマホサイトのLPOを実施する際、最初に行うべきことは、ターゲットユーザーのニーズや目的の把握です。
ターゲットユーザーがどのような情報やサービスを求めているのかを調査し、ニーズにあったコンテンツを提供することがLPO成功の第一歩です。
ユーザーの目的にあわせて直感的で使いやすいデザインに仕上げることで、離脱率の低下やCVRの向上が期待できます。
ターゲットユーザーをより深く理解するためには、ペルソナやカスタマージャーニーの作成が重要です。まだ作成していない方は「ペルソナ・カスタマージャーニーの作り方」を参考に、効果的な作成方法を学んでみましょう。
スマホサイトのLPOで押さえておくべき重要なポイントは?
スマホサイトのLPOでは、次のポイントを意識しましょう。
- ページ読み込み速度を高速化し、ユーザーの離脱を防ぐ
- シンプルで直感的なデザインを採用し、ユーザーが目的の行動に迷わず進めるよう配慮する
- タッチ操作を意識したUI(ユーザーインターフェース)設計を行う
- ボタンやリンクをタップしやすいサイズと配置にする
これらを徹底することで、スマホユーザーの利便性を高め、CVRを効果的に改善できます。
スマホLPでユーザーの離脱を防ぐためのポイントは?
スマホLPでユーザーの離脱を防ぐためのポイントは以下のとおりです。
ユーザーの離脱を防ぐポイント
| ポイント | 内容 |
|---|---|
| ページ表示速度の改善 | ページの表示速度を高速化し、ユーザーのストレスを軽減する |
| ファーストビューの最適化 | 重要な情報を最初に表示し、ユーザーの関心を引く |
| シンプルなナビゲーション | 複雑な操作を避け、ユーザーが簡単に目的の情報にアクセスできるようにする |
| 簡単なフォーム設計 | 入力項目を最小限にし、ユーザーがストレスなく情報を入力できるようにする |
| 不要なポップアップや広告の排除 | 煩わしいポップアップや広告を排除し、快適なユーザー体験を提供する |
これらのポイントを意識することで、最終的にCVRの向上につながります。
スマホLPの読み込み速度を改善する方法は?
スマホLPの読み込み速度を改善する主な方法は以下のとおりです。
スマホの読み込み速度を改善する主な方法
| 対策 | 内容 |
|---|---|
| 画像の圧縮 | 画像のファイルサイズを圧縮する |
| JavaScriptの最適化 | 不要なコードを削除する |
| 不要なプラグインの削除 | 使用していないプラグインを削除し、ページを軽量化する |
適切な対策を実施することで、スマホLPの読み込み速度が改善され、ユーザー体験が向上します。
スマホLPのファーストビューに最適なサイズは?
スマホLPのファーストビューに最適なサイズは「幅350〜365px、高さ600〜650px」とされています。
スマホ市場でシェアの高い「375×667px」や「320×667px」の画面サイズに対応することで、表示崩れを防ぐことが可能です。その結果、ユーザーはストレスなくコンテンツを閲覧できます。
適切なサイズに設定し、ユーザーが最初に目にする部分に必要な情報を過不足なく表示しましょう。
スマホ向けLPO施策を実施してCVRを大幅に向上させよう

スマホには、画面サイズの制約やタッチ操作の特性など、PCにはない特有の課題があります。そのため、LPO施策を実施する際は、スマホ特有の課題に対応した施策であることが重要です。
スマホ向けのLPO施策を実施することで、ユーザーの利便性が高まり、CVR改善を実現できるでしょう。
LPO施策をさらに強化したい場合は、効果的な施策を網羅した以下の資料をガイドとしてご活用ください。
株式会社クロスリスティングでは、NTTグループの一員として、お客様のデジタルマーケティング戦略や運用をトータルで伴走・支援いたします。LPOやABテストの実施や施策の効果検証などにお困りの際はお気軽にご相談ください。
⇒ サービス紹介資料のダウンロードはこちら
もっと稼げる!LPOチェックリスト厳選27項目。ランディングページの最適化に必要な27のチェック項目を網羅。ダウンロードは無料です。⇒ 解説資料のダウンロードはこちら